베하~!
BTC 요정을 맡고 있는 블랙아웃입니다!!
저희는 최근 간단한 프로젝트를 진행해보았는데요! 이때 사용했던 것이 바로 Vue 입니다.
많이들 들어보셨을텐데요.
오늘은 여러분들과 처음 만나는 게시글인 만큼, 이 Vue라는 것이 어떤 것이고, 왜 사용하는지, 어떻게 사용하는지에 대해 간단하게 알아보겠습니다!

0. Vue & React
Vue.js와 react.js는 가장 인기 있는 프론트엔드 JS 도구입니다.
Vue와 React의 가장 대표적인 차이점은, Vue는 프레임워크이고, React는 UI 라이브러리입니다.
라이브러리의 장점은 사용자가 라이브러리의 필요한 것을 부분적으로 가져다 사용할 수 있으며, 프레임워크는 부분적인 사용이 불가능하며 정해진 문법에 맞춰 작성해야 하지만 기본적으로 제공하는 기능이 많습니다. 이 때문에 Docs를 보며 진행한다면 초심자에게는 Vue가 더 쉽다 생각합니다.
그렇다면 오늘은 Vue.js의 환경 구성하는 방법에 대해 알아보겠습니다.

View와 발음이 같은 Vue는 사용자 인터페이스를 만들기 위한 프로그레시브 프레임워크 입니다.
1. Vue cli 설치
IDE로는 vscode를 사용했으며, 다른 IDE를 사용해도 무방합니다.
Vue cli를 통해 Vue.js를 설치해보겠습니다.
Vue.js를 설치하기 위해 우선 node.js가 필요합니다.
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
위 링크에서 안정적인 LTS를 설치를 권장합니다.
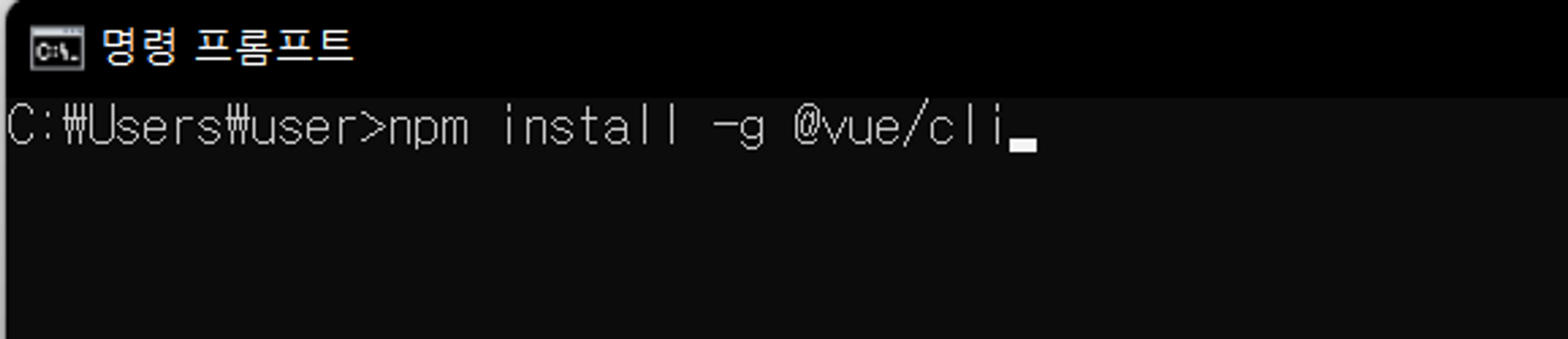
CMD창에 npm install -g @vue/cli 를 입력합니다.

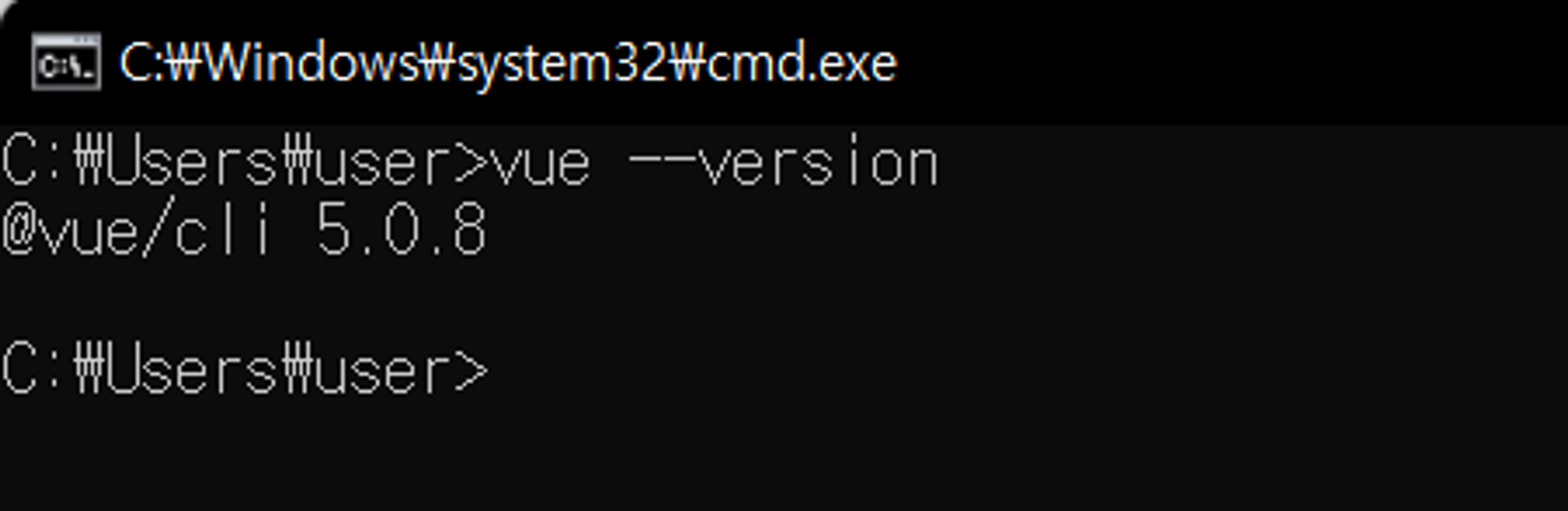
vue --version을 통해 버젼을 확인합니다.

2. Vue 시작하기
1. 다음으로 workspace를 생성한 후 vscode에서 폴더를 Open합니다.
2. vscode Extension → vetur 검색 → 확장 프로그램 설치
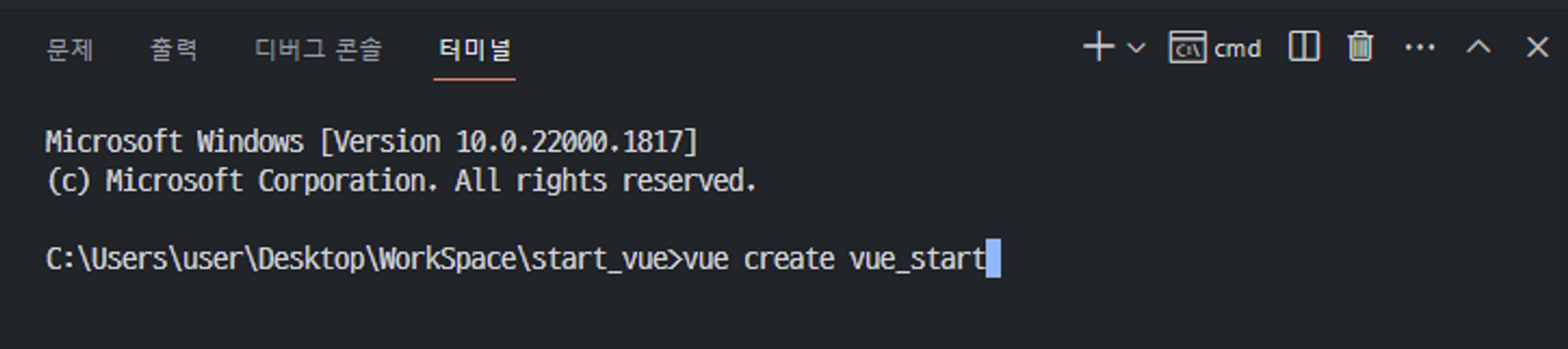
3. Command Prompt 터미널을 열고 프로젝트 생성을 위해 vue create <vue 프로젝트명> 을 입력

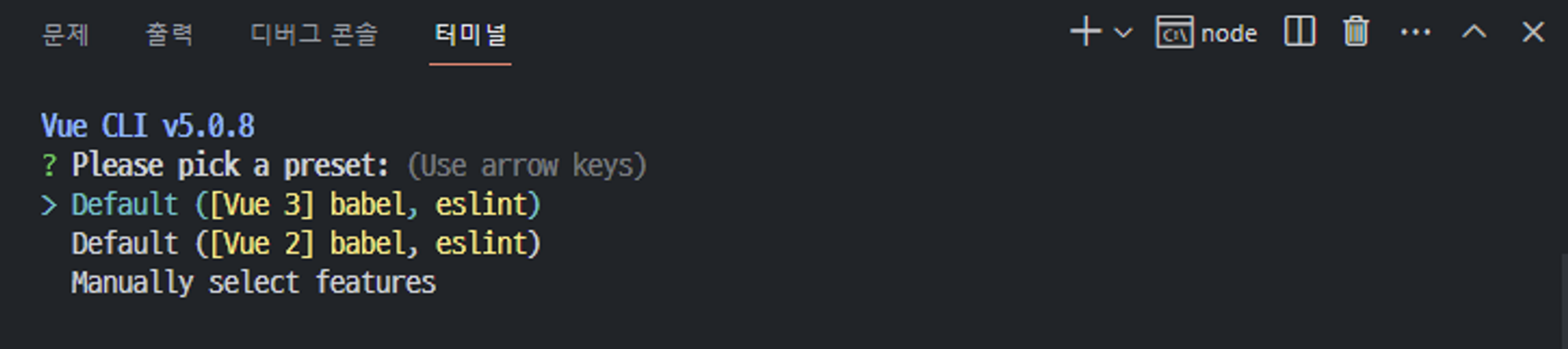
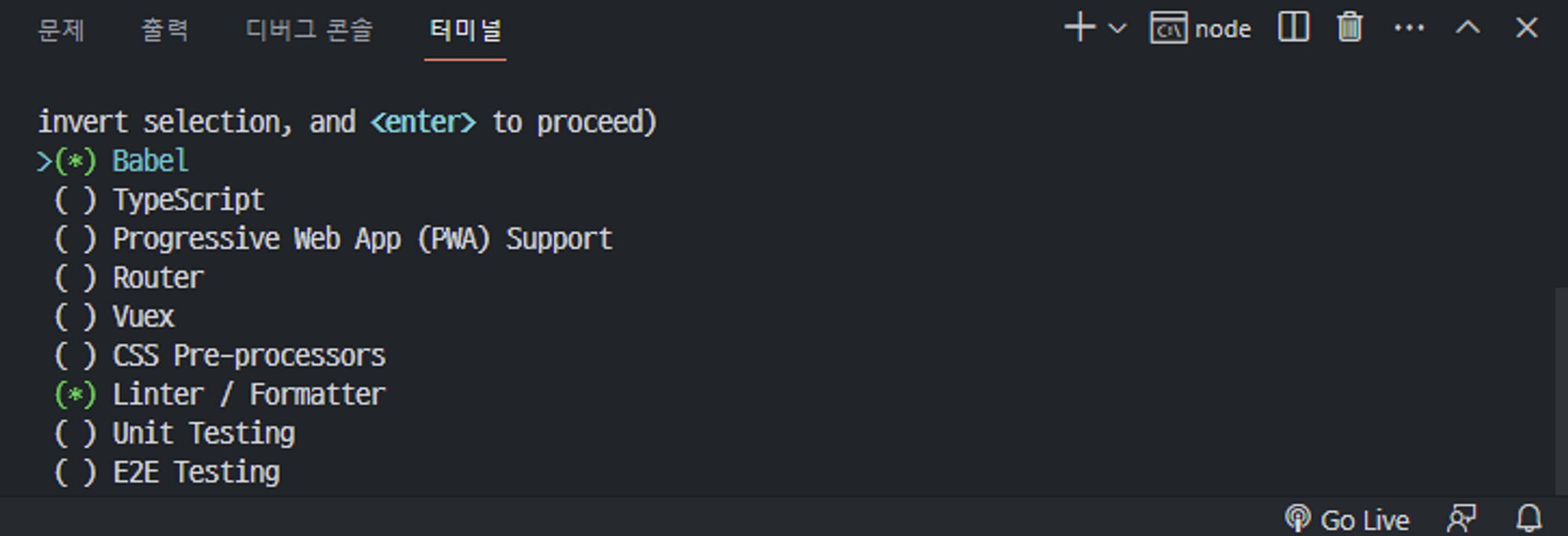
4. 필요한 옵션을 선택하고 시작해줍니다.
설치가 완료되면 Node.js의 기본 패키지 관리자인 npm를 통해 vue/cli 패키지를 다운로드해줍니다.

- Vue3와 Vue2 그리고 수동 선택이 가능합니다.
- 수동 선택을 하게 되면 아래 중 원하는 기능을 선택하여 추가할 수 있습니다.

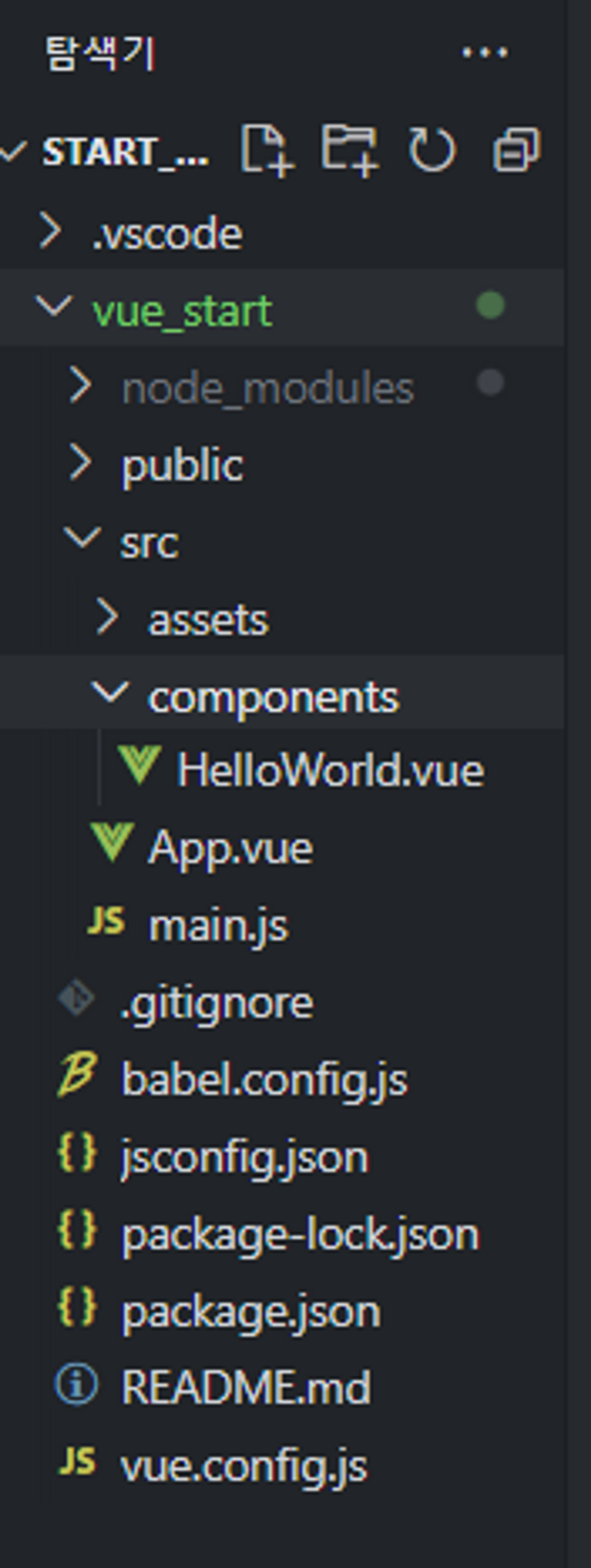
프로젝트 생성이 완료되면 기본 구조로 디렉토리들이 생긴 것을 확인할 수 있습니다.

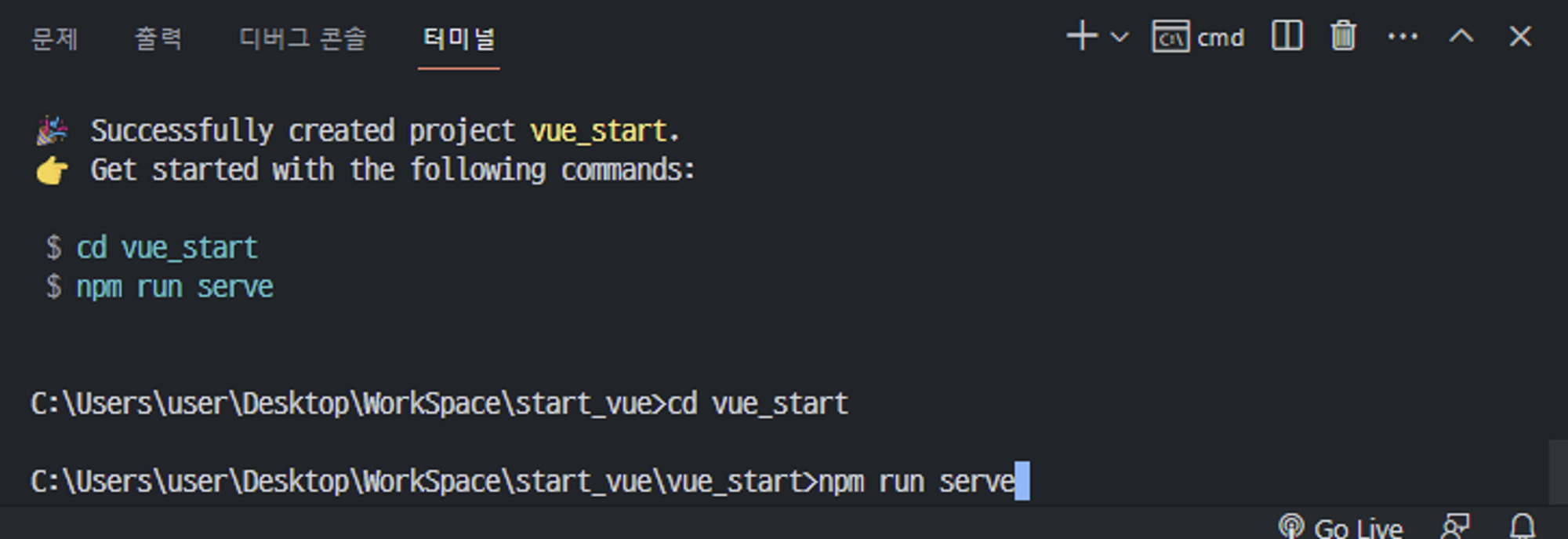
마지막으로 cd <프로젝트명> 으로 해당 프로젝트로 이동하고, npm run serve 명령어로 서버를 실행시키면 완료입니다.

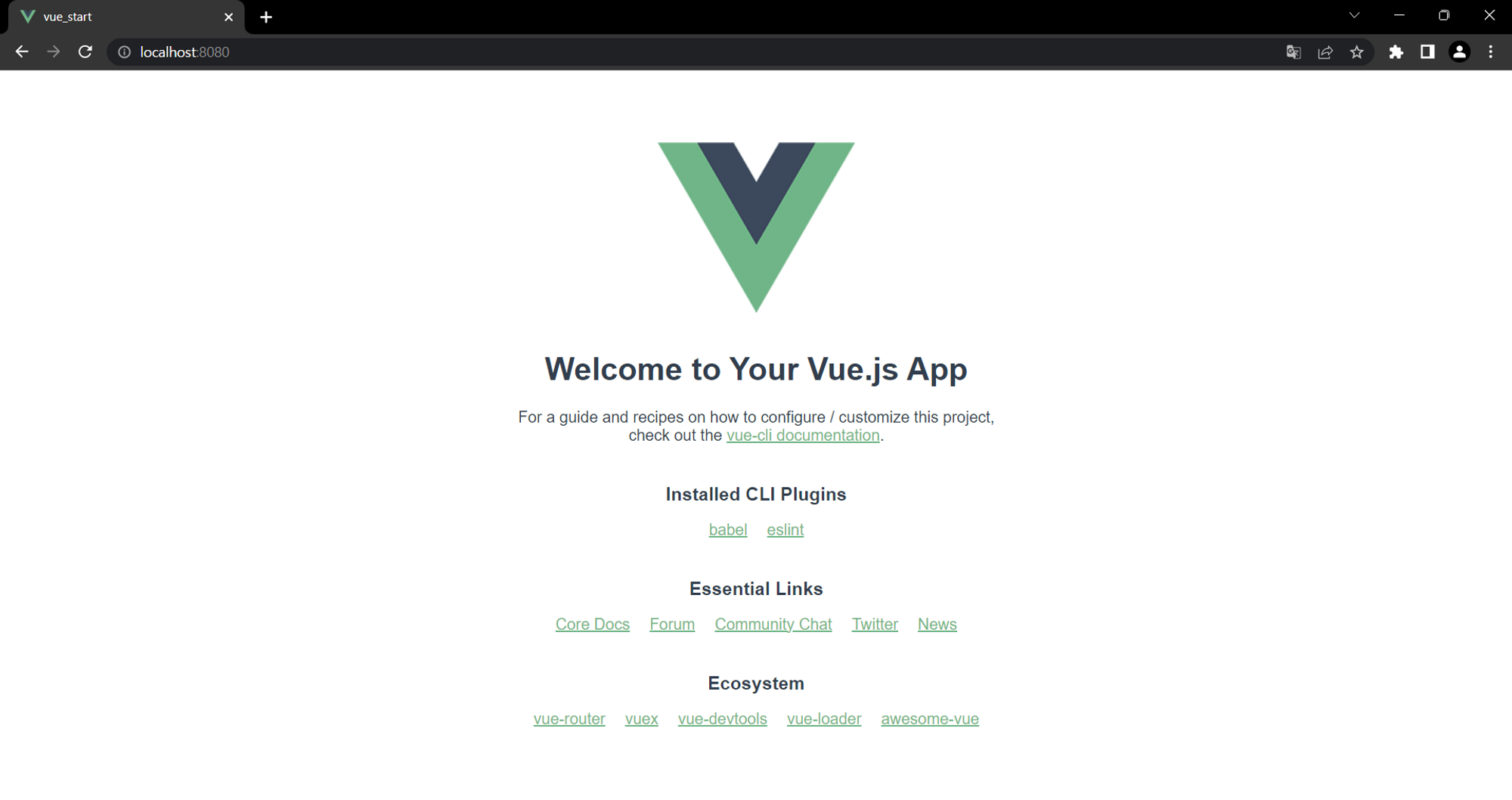
localhost:8080 으로 접속

💡 추가적으로 vue cli를 설치하고 싶지 않으신 분들은 터미널에서 npx @vue/cli create <프로젝트명> 명령으로 곧 바로 프로젝트 생성이 가능합니다!
짜잔! 여러분들도 저희와 같은 화면이 보이시나요?! 그렇다면 잘 따라오신 겁니다 하하하
오늘은 이렇게 vue js 환경 구성에 대해 알아보았습니다.
다음에는 더 쉽고 재미있는 주제로 찾아올게요!
베빠~

'Programming > Node.js' 카테고리의 다른 글
| [Node.js] Webpack 기본 사용법 (0) | 2023.07.21 |
|---|---|
| Template Method (0) | 2022.12.19 |
| Spring Boot Test (0) | 2022.12.19 |
| [JAVA] SubnetUtils (0) | 2022.12.06 |
| Java Casting (형변환) (0) | 2022.11.30 |


댓글