베하~!
BTC 블랙아웃입니다!!

Vue는 각 컴포넌트마다 상태(data)를 가질 수 있고 컴포넌트끼리 props를 이용해 상태를 전달할 수 있습니다.
그러나 이런 구조는 자식 컴포넌트들의 계층 구조가 복잡해지면 일일이 부모 컴포넌트에 저장된 정보를 타고 타고 올라가서 전달해주어야 하기 때문에 복잡합니다.
이를 해결하기 위해서 존재하는 것이 전역적으로 상태를 관리해주는 라이브러리인 Vuex입니다.
오늘은 이 Vuex에 대해 알아보겠습니다!
Vuex 란
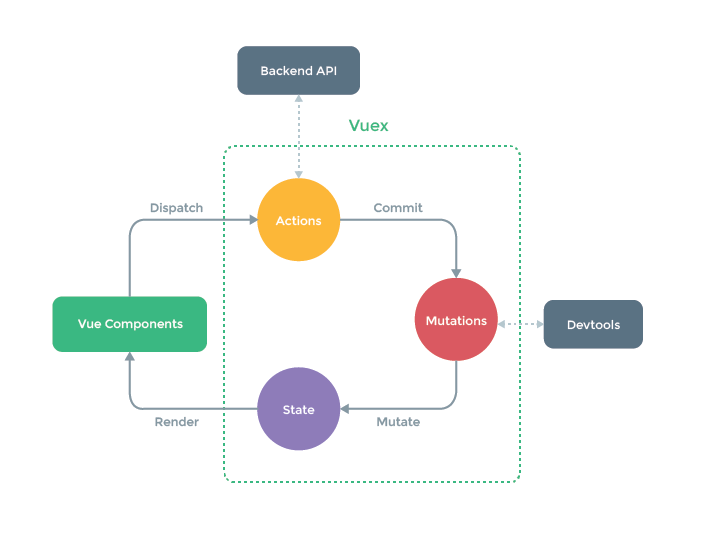
Vuex란 Vue.js 애플리케이션에 대한 상태 관리 패턴 + 라이브러리 입니다. 애플리케이션의 모든 컴포넌트에 대한 중앙 집중식 저장소 역할을 하며 예측 가능한 방식으로 상태를 변경할 수 있습니다.
마치 창고와 같아서 어느 컴포넌트에서도 이 vuex를 참조하여 methods, data 등을 사용할 수 있습니다.
상태 관리 패턴
상태 관리 패턴을 아래의 코드를 예시로 설명드리면,
new Vue({
// state
data () {
return {
count: 0
}
},
// view
template: `
<div>{{ count }}</div>
`,
// actions
methods: {
increment () {
this.count++
}
}
})- state : 앱을 동작시키는 원본 소스
- view : state 의 선언적 매핑
- actions : view 에서 사용자 입력에 대해 반응적으로 상태를 바꾸는 방법
으로 설명할 수 있으며, 이는 단방향 데이터 플로우 개념입니다.
따라서 공통적으로 상태를 공유하는 컴포넌트가 많다면 처음에 말씀드린 것처럼 props가 복잡해질 수 있다는 것입니다.
때문에 컴포넌트에서 공유된 상태를 추출하고 이를 전역 싱글톤으로 관리해야 합니다.

이를 통해 모든 컴포넌트는 트리에 상관없이 State에 액세스하거나 동작을 트리거 할 수 있게 됩니다.
Vuex 설치
Vuex 설치는 npm으로 설치했으며
npm install vuex@3.6.2저는 vue2를 사용했기 때문에 vuex 3 버전을 설치했습니다.
vue3를 사용하신다면 vuex4 버전을 설치하시면 됩니다.
오늘은 Vuex의 개념과 설치 방법에 대해서만 알아보았습니다!
다음 게시글은 Vuex의 핵심 개념인 State, Getters, Mutations, Actions, Modules에 대해서 작성해보겠습니다.

그럼 베빠~!
'Programming' 카테고리의 다른 글
| UML 다이어그램 종류와 목적 (0) | 2023.06.19 |
|---|---|
| JPA란? (0) | 2023.06.14 |
| Golang 프레임워크 비교 (0) | 2023.06.08 |
| [C#] .NET Winform 개발환경 구성 (0) | 2023.06.06 |
| Spring이란? (0) | 2023.05.30 |


댓글