베하! 안녕하세요~
BTC_수신자표시제한 입니다 😊

저번주에는 실습환경 구성을 했는데요!
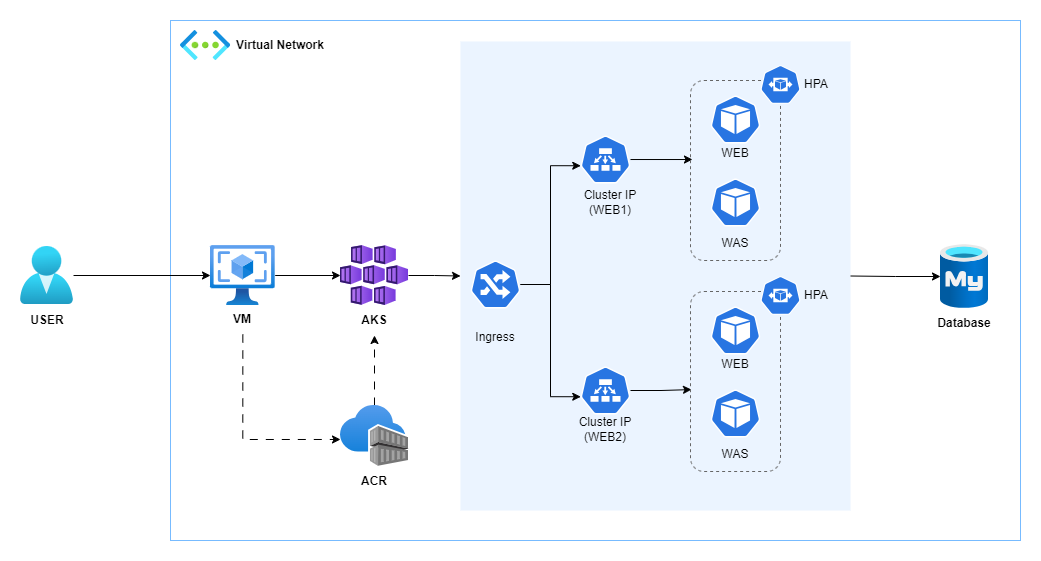
[Azure] AKS (Azure Kubernetes Service) - (1) 3Tier 실습 환경구성
베하! 안녕하세요~ BTC_수신자표시제한 입니다 😊 오늘은 AKS (Azure Kubernetes Service)를 사용해 간단한 실습을 진행해보겠습니다~! AKS(Azure Kubernetes Service)는 컨테이너 기반 애플리케이션 배포 및 관리
btcd.tistory.com
오늘은 지난번에 이어 AKS (Azure Kubernetes Service)를 사용해 간단한 실습을 진행해보겠습니다~!

지난번에는 실습에 필요한 Azure CLI, Docker, MySQL 및 kubectl 설치까지 진행했는데요.
오늘은 이어서 web, was 컨테이너를 빌드 해보겠습니다~!
1. WAS Container 구성
저는 펫 클리닉이라는 스프링 공식 프로젝트를 사용할 것입니다.
https://github.com/spring-projects/spring-petclinic
GitHub - spring-projects/spring-petclinic: A sample Spring-based application
A sample Spring-based application. Contribute to spring-projects/spring-petclinic development by creating an account on GitHub.
github.com
[JAVA 설치]
펫 클리닉을 빌드하기 위해서 자바가 필요하기 때문에 자바부터 설치해줍니다~
# java 폴더 생성
mkdir /usr/bin/java
# java 폴더 이동
cd /usr/bin/java
# OpenJDK 다운로드 (petclinic 쓰려면 11버전 이상이어야 함)
wget https://download.java.net/java/GA/jdk18.0.2.1/db379da656dc47308e138f21b33976fa/1/GPL/openjdk-18.0.2.1_linux-x64_bin.tar.gz
tar xvzf openjdk-18.0.2.1_linux-x64_bin.tar.gz자바를 설치하면 환경변수 설정을 해주어야 합니다.
# 환경변수 설정 추가
vim /etc/profile
# 맨 밑에 해당 부분 넣어주면 됩니다!
export JAVA_HOME=/usr/bin/java/jdk-18.0.2.1
export PATH=$PATH:$JAVA_HOME/bin
export CLASSPATH=.:$JAVA_HOME/lib/tools.jar
# 변경사항 적용
source /etc/profile
# 변경사항 확인
echo $JAVA_HOME
[펫 클리닉 설치 및 DB설정]
우선 DB로 접속해 petclinic 데이터베이스를 생성해줍니다.
# DB 접속
mysql -h btc-db.mysql.database.azure.com -u btcuser -p
# 데이터베이스 생성
create database petclinic;
# 확인
show databases;
그 다음 펫 클리닉을 설치하고 속성을 변경해줍니다.
# petclinic 설치
git clone https://github.com/spring-projects/spring-petclinic.git
cd spring-petclinic
# petclinic 속성 변경
vim src/main/resources/application-mysql.properties
## 내용 수정
...
# database init, supports mysql too
database=mysql
spring.datasource.url=${MYSQL_URL:jdbc:mysql://<연결정보>/petclinic}
spring.datasource.username=${MYSQL_USER:<user이름>}
spring.datasource.password=${MYSQL_PASS:<패스워드>}
# SQL is written to be idempotent so this is safe
spring.sql.init.mode=always
...
# petclinic 빌드
./mvnw package내용 수정부분에서 각각의 정보는 개인의 설정에 맞게 수정해주셔야 합니다!
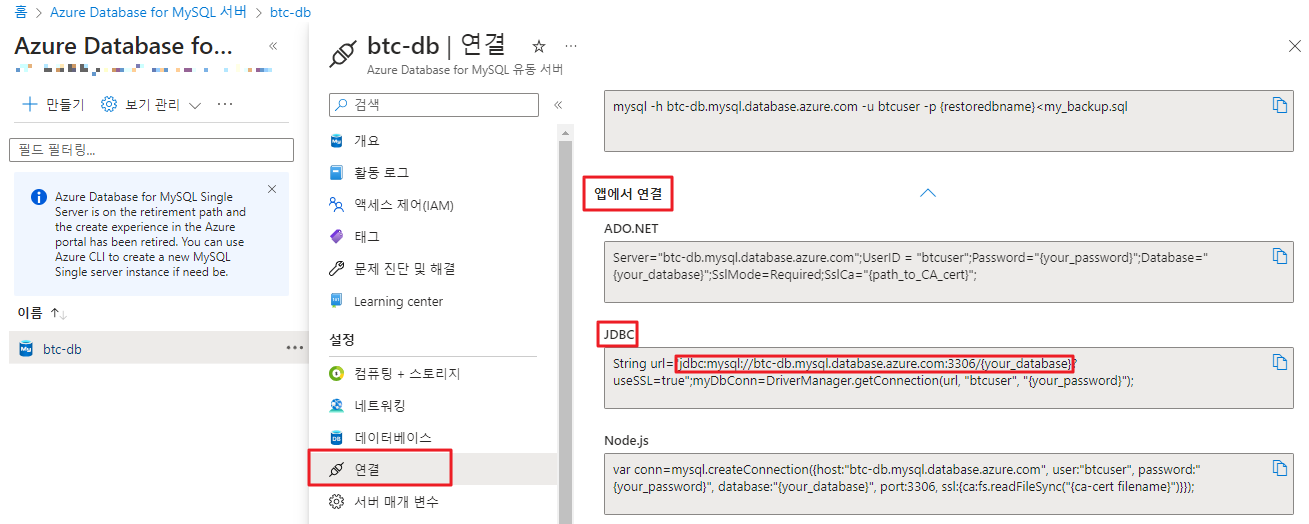
JDBC 기반이기 때문에 콘솔에서 연결 > 앱에서 연결 > JDBC를 찾아 형식에 맞게 입력해주면 됩니다.


예시로 저는 이렇게 설정했습니다~!
[Was Dockerfile]
펫 클리닉 빌드가 완료되면 컨테이너를 빌드하기 위한 Dockerfile을 만들어 줍니다.
# Dockerfile 담아둘 폴더 생성
mkdir was
#앞에서 빌드한 petclinic의 jar파일을 DockerFile이 있는 디렉토리로 이동
cd spring-petclinic/target/
cp spring-petclinic-2.7.3.jar /root/was
# Dockerfile 생성
cd was
vim Dockerfile
# jar 파일의 이름을 확인 후 알맞게 넣어주어야합니다.
...
FROM openjdk:18
ADD spring-petclinic-2.7.3.jar /spring-petclinic-2.7.3.jar
ENTRYPOINT ["java","-jar","-Dspring.profiles.active=mysql","/spring-petclinic-2.7.3.jar"]
...
[Was Container 빌드]
만들어 둔 Dockerfile을 기반으로 이미지를 생성합니다.
# Dockerfile 빌드해서 이미지 생성
cd was
docker build -t was:1 .
# 실행
docker run --name was -d -p 8080:8080 was:1
# 확인
docker ps
2. WEB Container 구성
web은 centos에 아파치를 설치해서 올리도록 하겠습니다.
[Web Dockerfile]
# Dockerfile 담아둘 폴더 생성
mkdir web
# Dockerfile 생성
cd web
vim Dockerfile
...
FROM centos:7
RUN yum install -y httpd && yum clean all
RUN echo "Hello Docker" > /var/www/html/index.html
CMD ["/usr/sbin/httpd", "-DFOREGROUND"]
...
[Web Container 빌드]
# Dockerfile 빌드해서 이미지 생성
cd web
docker build -t web:1 .
# 실행
docker run --name web -d -p 80:80 web:1
# 확인
docker ps
이렇게까지 하고나면 web, was 두 개의 컨테이너가 올라간 모습을 볼 수 있습니다!

3. Apache - WAS 연동(Reverse Proxy 사용)
이제 올라간 web과 was를 연동하겠습니다.
[conf 파일 수정]
# was IP 확인
docker inspect was우선 해당 명령어로 was의 IP를 확인합니다. IP는 Networks 부분의 IPAddress를 확인하면 됩니다.

그 다음 web으로 들어가 해당 IP를 httpd.conf에 추가시킵니다.
# web으로 들어가기
docker exec -it web /bin/bash
# conf 파일 수정
vi /etc/httpd/conf/httpd.conf
## 맨 밑에 추가
<VirtualHost *:80>
ServerName localhost
ProxyRequests Off
ProxyPreserveHost On
<Proxy *>
Order deny,allow
Allow from all
</Proxy>
ProxyPass / http://172.17.0.3:8080/ disablereuse=on
ProxyPassReverse / http://172.17.0.3:8080/
</VirtualHost>
# 나가기
exit
# 재시작
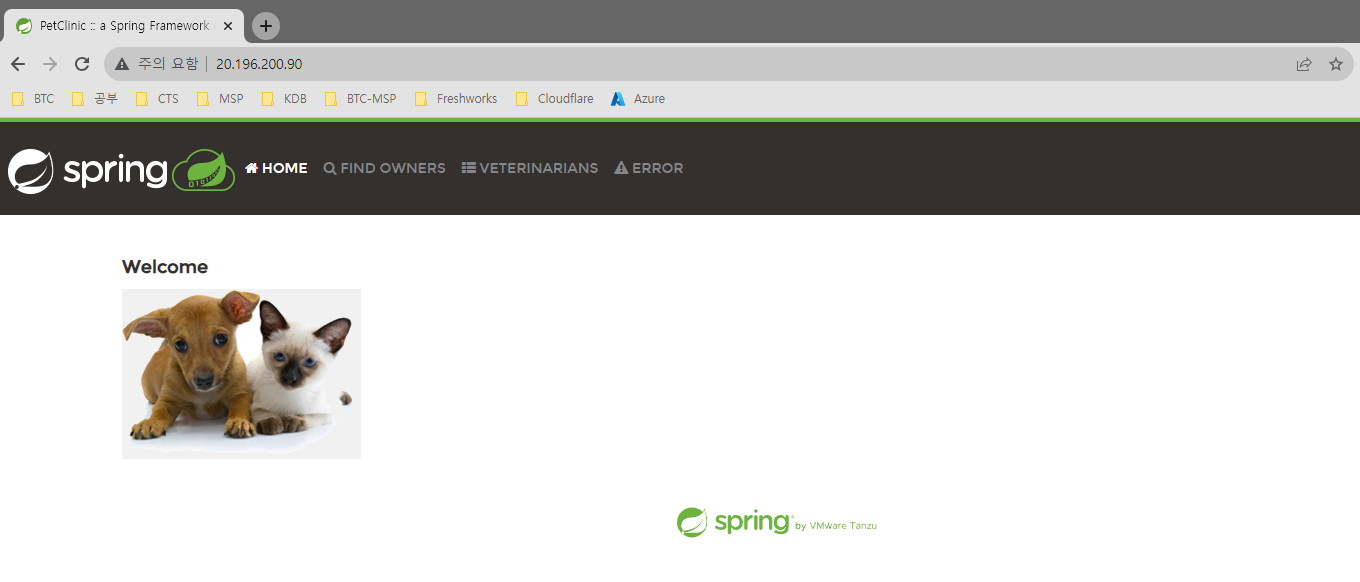
docker restart web수정 후 docker를 재시작하면 VM의 공인 IP로 접속했을 때 해당 페이지를 확인할 수 있습니다~!

여기까지 Docker로 Web, Was 컨테이너 생성 후 연동까지 진행해보았습니다~!
도움이 되셨으면 좋겠습니다.😊
다음번엔 ACR에 업로드한 이미지로 web, was를 구성해보겠습니다.
다음에 또 만나요 👋

'CSP (Cloud Service Provider) > Azure' 카테고리의 다른 글
| [Azure] Test Plans (0) | 2023.08.03 |
|---|---|
| [Azure] 가용성 영역 VS 가용성 집합 (0) | 2023.08.02 |
| [Azure] AKS (Azure Kubernetes Service) - (1) 3Tier 실습 환경구성 (0) | 2023.07.20 |
| [Azure] Release Pipelines (0) | 2023.07.19 |
| [Azure] Azure Build Pipelines (0) | 2023.07.06 |




댓글