탑신병자 듀오 팀 티모입니다.
지난 React에 이어 오늘은 React Native에 대해서 알아보겠습니다.

React Native란 iOS 및 Android의 네이티브 모바일 애플리케이션을 개발할 수 있는 자바스크립트 프레임워크입니다.
React와 매우 유사한 방식으로 동작하며, 마찬가지로 Meta(Facebook)에서 성능 업데이트 및 유지보수를 지원해줍니다.
React Native를 사용해 개발된 모바일 앱은 Facebook, Instagram, Airbnb, Skype 등이 있으며,
Meta, Tesla, Walmart, Microsoft 등 많은 글로벌 대기업들이 React Native를 선택하고 있습니다.

React Native를 알아보기 전에, 우선 네이티브 앱, 웹 앱, 모바일 웹 등이 무엇인지부터 간단히 알아보겠습니다.
네이티브 앱(Native App)이란, 우리가 흔히 사용하는 스마트폰의 애플리케이션을 의미합니다.
모바일에 최적화된 언어로 만들어진 앱을 뜻하며, 안드로이드 SDK를 이용해 java 언어로 만드는 안드로이드 앱과 iOS SDK를 이용해 Objective-C 언어로 만들어지는 아이폰 앱들이 여기에 속합니다.
성능이 다른 앱들에 비해 가장 높으며, 네이티브 API를 호출해 사용하므로 전용 플랫폼에 종속됩니다.
모바일 웹(Mobile web)은 PC용 사이트의 폰트, 이미지, 아이콘 등의 기능을 모바일에 맞춰 표현해놓은 사이트입니다.
즉, 우리가 컴퓨터로 보는 웹페이지를 모바일 스크린에 맞춰 줄여 놓은 것입니다.
웹 앱(Web App)은 위의 네이티브 앱과 모바일 웹을 결합한 형태입니다.
모바일 웹처럼 일반적인 웹 방식으로 개발되고 실행되지만 보다 모바일에 더 최적화된 앱이며, 단일 페이지 방식으로 화면을 띄워 속도가 빠릅니다.
결국 전용 앱이 아닌 웹 사이트를 보는 것이므로 따로 설치가 필요 없고 모든 기기와 브라우저에서 접근할 수 있다는 장점이 있지만, 앱을 설치한 후 실행만 하면 되는 네이티브 앱에 비해 브라우저를 열고 검색해 따로 들어가야 한다는 번거로움이 있습니다.
하이브리드 앱(Hybrid App)은 네이티브 앱과 웹 앱을 결합한 형태입니다.
웹의 기반이 되는 콘텐츠 영역은 HTML 기반의 웹 앱으로 제작하며, 최종 앱 배포에 필요한 패키징 처리만 각각 iOS, Android 플랫폼에서 처리합니다.
React Native는 React로 웹 개발을 하듯 모바일용 네이티브 앱을 개발하기 위해 등장했습니다.
따라서 동작 방식은 React와 많은 공통점을 갖고 있습니다.
- JavaScript라는 언어를 사용
- 컴포넌트 기반
- JSX 문법을 사용
- useEffect, useRef 등 Hook들의 사용법 유사
- Virtual DOM 이용
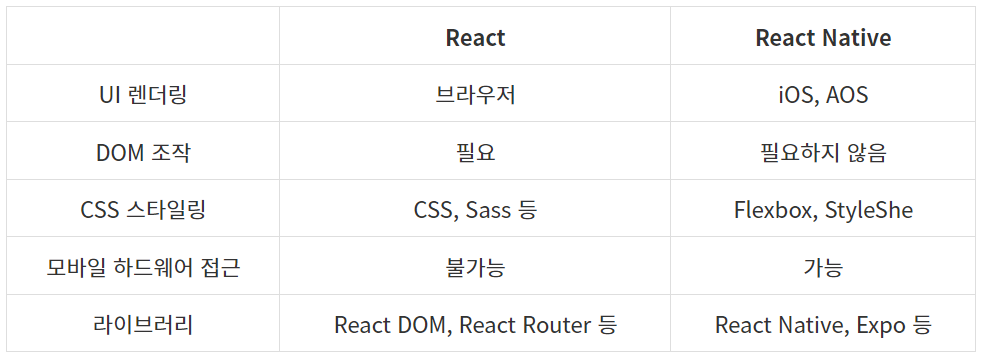
하지만 웹 개발을 위한 React와 모바일 앱 개발을 위한 React Native는 차이점이 분명히 존재합니다.

- UI 렌더링 :
React는 개발 대상이 웹이므로 브라우저에서 동작하는 반면, React Native는 iOS와 AOS 같은 모바일 환경에 맞춰 동작한다는 점에서 엄연한 차이가 있습니다. - 스타일링 :
React는 CSS를 사용하지만, React Native는 Flexbox나 StyleSheet를 사용합니다.
또한 웹에서 사용하는 div, input 등의 컴포넌트 대신 view, text 등의 Native UI 용 컴포넌트를 사용합니다. - 모바일 하드웨어 접근 :
React Native는 이름 그대로 네이티브이기 때문에 디바이스에 있는 다양한 하드웨어에 API만 있다면 모두 제공받을 수 있습니다. - 라이브러리 :
React는 주로 React DOM과 React Router, Redux와 같은 라이브러리를 사용하지만, React Native는 Expo, React Navigation 등을 사용합니다.

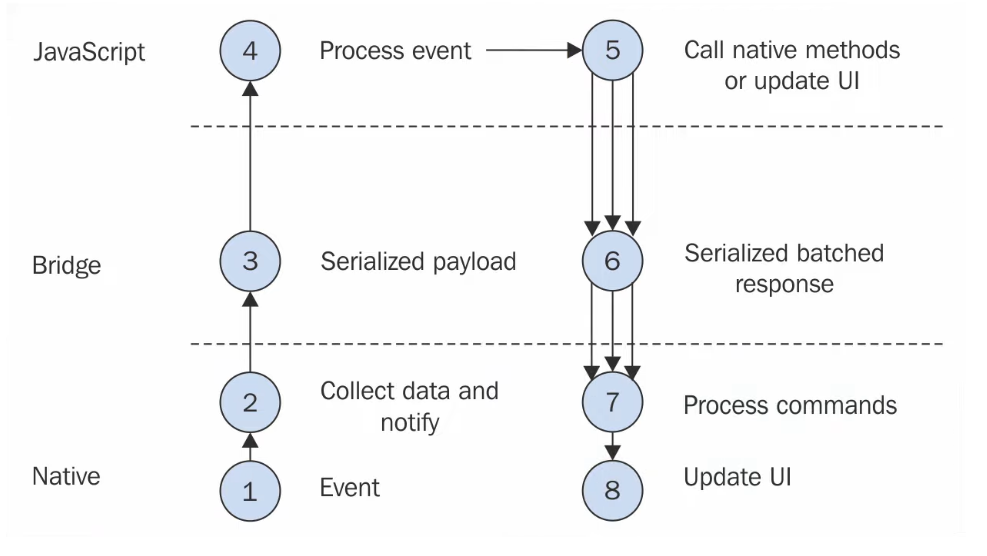
React Native의 기본 동작 방식은 이렇습니다.
우선 디바이스(스마트폰)에서 터치나 스크롤 등의 이벤트가 발생하면, 이를 Native에서 감지합니다.
이후 Native와 Javascript 사이의 Bridge를 통해 Javascript로 전송됩니다.
Javascript에서는 받은 이벤트에 대한 작업을 수행 후 관련 업데이트 내용을 다시 Native에게 전송합니다.
Native는 이 정보를 토대로 UI를 업데이트하고, 최종적으로 이벤트 결과가 사용자의 앱에 보여집니다.
앱 개발에 있어 React Native는 장단점이 분명하게 있습니다.
장점은 아래와 같습니다.
- 크로스 플랫폼 :
기존 Native App 개발은 Android와 iOS 용으로 각각 따로 개발해야 하는 번거로움이 있었습니다.
이를 React Native를 이용하면 하나의 코드로 개발이 가능하다는 점은 큰 장점입니다. - Native와의 호환 :
기존의 다른 크로스 플랫폼들과의 차이점은 HTML, CSS, JavaScript 등으로 이루어진 web view로 랜더링을 하지 않고, 해당 플랫폼의 표준 랜더링 API를 사용하므로 모바일에서의 랜더링 성능이 훨씬 우수합니다. - React와의 유사성 :
위에서 언급했듯이, 차이점은 분명 있으나 기본적인 구조가 React와 매우 유사하기 때문에 이를 이용한 경험이 있다면 사용 난이도가 매우 낮습니다.
단점은 이렇습니다.
- 디버깅(Debugging) :
React Native 내, Javascript 관련 내용에 대한 것이 아닌 Native와 직접적으로 관련된 문제는 디버깅하기가 쉽지 않습니다.
이는 React Native가 대상 플랫폼의 Native Element로 변환시키는 것일 뿐, 자체가 Native app은 아니기 때문에 생기는 문제입니다.
예를 들어 새로운 버전의 네이티브가 제공되는 경우(Andriod의 새 업데이트 버전에서 API 세트를 새로 제공하는 경우) 이것을 React Native에서 지원해주기까지 시간이 걸립니다. - 복잡한 애니메이션 구현 문제 :
CSS 애니메이션 구현 툴인 Keyframes를 가져오지 못했기 때문에, 기존 CSS에서의 기능을 활용한 애니메이션을 구현하기 위해선 더 복잡한 과정이 요구됩니다. - 플랫폼 검증 :
Android와 iOS 앱을 동시에 개발할 수 있다는 점은 장점이기도 하지만, 단점이 되기도 합니다.
어떠한 기능이 한쪽에서만 실행이 되거나 제한을 받는 경우, 예상치 못한 에러가 발생하기 때문입니다.
장단이 확실하기 때문에 Flutter 등 다른 프레임워크를 사용하는 경우도 있지만,
React 기반이어서 보다 다루기 쉽다는 점, 개발에 필요한 라이브러리 역시 많이 제공된다는 점 등에 있어서
React Native는 모바일 앱 개발에 있어 많은 사랑을 받고 있습니다.
지금까지 React Native에 대해 간단히 알아보았습니다.
감사합니다.
'Programming' 카테고리의 다른 글
| Prometheus, Thanos란? (0) | 2023.08.23 |
|---|---|
| CORS (0) | 2023.08.18 |
| [Java]싱글톤 패턴 깨트리는 방법 및 대응 방법 (0) | 2023.08.07 |
| [Rust] Rust에 대하여 (0) | 2023.08.03 |
| [Java] 싱글톤 패턴 구현하는 방법 (0) | 2023.08.03 |



댓글