안녕하세요 1-tier팀의 One입니다 😆😆😆
백엔드와 프론트엔드
흔히 웹에서 프론트엔드는 사용자에게 시각적으로 보여지는 부분,
백엔드는 사용자에게 드러나지 않는 DB 공간(회원가입, 로그인)을 의미하는데요~
프론트엔드는 사용자로부터 다양한 형태의 입력을 받아 백엔드가 사용할 수 있는 규격에 따라 처리해야합니다.
그렇다면 프론트엔드쪽에서 주로 다루는 리액트와 백엔드 서버 프레임워크 장고를 연동하는 방법은 어떻게될까요?
장고와 리액트의 연동은 장고의 REST 프레임워크(DRF, Django Rest Framework)를 사용하여 연동을 합니다.

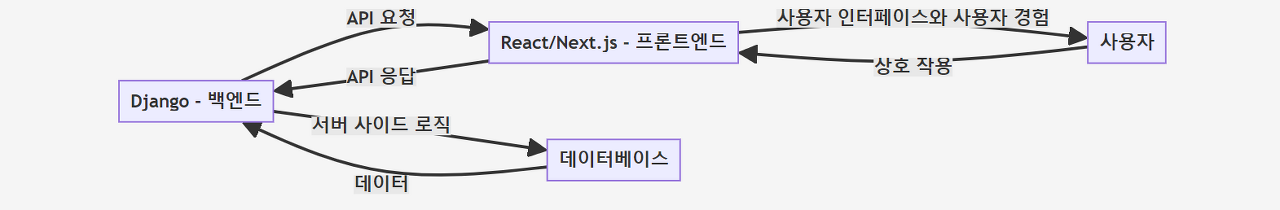
프론트엔드(React)가 Django 백엔드로 API 요청을 보내면, 장고는 요청을 서버 사이드 로직에 따라 처리하여
HTTP 응답으로 포장하여 프론트엔드로 보냅니다.
데이터를 변경해야 하는 경우엔 장고는 데이터베이스에서 필요한 작업을 수행한 다음,
프론트엔드로 성공/실패 여부를 확인하는 응답을 보냅니다.
장고 백엔드에서 응답을 받으면, 프론트 엔드는 UI를 업데이트합니다.
위 설명과 같이, 프론트엔드와 백엔드가 상호작용을 하기위한 연동을 진행해봅시다!
⚠ 리액트, 장고가 모두 설치되어있다는 가정하에 진행합니다
DRF 설치
먼저 API 서버로 사용할 Django Rest Framework를 설치해줍니다.
pip install djangorestframework그 후 장고 앱을 생성해줍니다.
python manage.py startapp webApp앱을 생성한 후의 디렉토리 구조는 다음과 같습니다.

Settings.py
프로젝트 디렉토리 하위의 settings.py에 생성한 App명과 rest_framework를 등록해줍니다.
위 사진에선 backend 디렉토리가 되겠죠?
INSTALLED_APPS = [
"django.contrib.admin",
"django.contrib.auth",
"django.contrib.contenttypes",
"django.contrib.sessions",
"django.contrib.messages",
"django.contrib.staticfiles",
"webApp",
"rest_framework"
]
Models 생성
App 디렉토리의 models.py 파일에서 모델을 생성하여 등록해줍니다.
장고에서 모델은 데이터에 대한 하나의 정보 소스라고 보시면 됩니다.
모델은 저장하고 있는 데이터의 필수적인 필드와, 동작(메서드)를 포함하고 있습니다.
일반적으로 각각의 모델은 하나의 데이터베이스 테이블에 매핑됩니다.
class Review(models.Model):
title = models.CharField(max_length=100)
content = models.TextField()
updated = models.DateTimeField(auto_now=True)간단하게 제목과 내용, 업데이트 타임을 모델로 생성해주었습니다.
여기서 title, content, updated가 모델의 필드가 되고, 속성이 데이터베이스의 column에 매핑됩니다.
마이그레이션
모델 생성 후 마이그레이션으로 DB에 적용을 할 수 있습니다.
python manage.py makemigrations
python manage.py migrate마이그레이션이 완료되었으면, admin.py 파일에서 import 후 테이블이 생성되었는지 확인 할 수 있습니다.
from django.contrib import admin
from .models import Review
admin.site.register(Review)admin 계정을 생성 후 서버를 한번 실행 시켜 봅시다
python manage.py createsuperuser
python manage.py runserveradmin 페이지는 http://localhost:8000/admin 으로 접속이 가능합니다.

Reviews라는 테이블이 생성된게 보이고, ADD를 클릭하면 models에서 정의한 필드도 확인이 가능합니다
신기하죠 ~ 😆

이제 데이터 반환값을 JSON으로 Serialize(직렬화) 하는 과정이 필요한데요
다음 포스팅에서 계속하여 다뤄보겠습니다!
어떠신가요 흥미가 막 생기지않나요 ?!😉
다음 포스팅에서 만나요~
'Programming' 카테고리의 다른 글
| 안드로이드 프레임 워크에 대하여 (1) | 2023.10.27 |
|---|---|
| [SpringBoot] Lombok 어노테이션 (0) | 2023.10.24 |
| [Java] 프록시 패턴(Proxy Pattern)이란? (0) | 2023.10.13 |
| Understanding Interfaces in Go (1) | 2023.10.13 |
| 많이 사용되는 개발 프레임워크 및 라이브러리 (0) | 2023.10.13 |
댓글