안녕하세요~ BTC 1-tier팀의 One입니다 😆😆
지난번 포스팅에 이어서 장고와 리액트 연동을 이어가봅시다!
지난 포스팅은 아래 링크를 참고해주세요~😊
[Django/React] 장고와 리액트 연동 (1)
안녕하세요 1-tier팀의 One입니다 😆😆😆 백엔드와 프론트엔드 흔히 웹에서 프론트엔드는 사용자에게 시각적으로 보여지는 부분, 백엔드는 사용자에게 드러나지 않는 DB 공간(회원가입, 로그인)
btcd.tistory.com
[Django/React] 장고와 리액트 연동 (2)
안녕하세요 1-tier팀의 One입니다 😁 저번 포스팅에 이어 장고와 리액트 연동을 이어서 진행해봅시다. 1편은 아래를 참고해주세요~ https://btcd.tistory.com/1520 [Django/React] 장고와 리액트 연동 (1) 안녕
btcd.tistory.com
+)
리액트가아닌 리액트+장고의 연동에 초점을 맞췄기 때문에,
리액트 코드에 대한 부연 설명 없이 진행한다는 점 참고 부탁드립니다 😉
React App 생성
React와 장고를 연동하기 위해선 React App이 필요하겠죠
저는 yarn을 통해 React App을 생성해줬습니다.
yarn create react-app React-project
혹시나 yarn이 없다면 아래 명령어를 통해 설치해주세요
npm -g install yarn
react 프로젝트의 src 폴더 내에 RestAPI.js 파일을 생성해준뒤
App.js 파일에 다음과 같이 추가해줍니다.
import logo from './logo.svg';
import './App.css';
import RestAPI from "./RestAPI.js"
import React from "react";
function App() {
return (
<div className="App">
<header className="App-header">
<RestAPI />
</header>
</div>
);
}
export default App;
Axios
Axios는 브라우저, Node.js를 위한 HTTP 비동기 통신 라이브러리 입니다.
HTTP 요청 취소 및 요청과 응답을 JSON 형태로 자동으로 변경해주며, 브라우저 호환성이 뛰어납니다.
React에는 HTTP Client 내장 클래스가 존재하지 않기 때문에,
백엔드와 데이터를 주고 받기 위해서 Axios를 사용합니다.
yarn add axiosRestAPI.js 코드는 아래와 같습니다.
import React, { useState } from "react";
import axios from "axios";
import "./RestAPI.css"
function RestAPI() {
const [text, setText] = useState([]);
return (
<>
<h1>REST API</h1>
<div className="btn-primary">
<button
onClick={() => {
axios
.post("http://127.0.0.1:8000/review/", {
title: "제목",
content: "내용",
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
}}
>
POST
</button>
<button
onClick={() => {
axios
.get("http://127.0.0.1:8000/review/")
.then((response) => {
setText([...response.data]);
console.log(response.data);
})
.catch(function (error) {
console.log(error);
});
}}
>
GET
</button>
</div>
{text.map((e) => (
<div>
{" "}
<div className="list">
<span>
{e.id}번, {e.title}, {e.content}, {e.updated}
</span>
<button
className="btn-delete"
onClick={() => {
axios.delete(`http://127.0.0.1:8000/review/${e.id}/`);
setText(text.filter((text) => text.id !== e.id));
}}
>
DELETE
</button>{" "}
</div>
</div>
))}
</>
);
}
export default RestAPI;
CORS
아무런 설정 없이 장고와 리액트를 실행하면, CORS 오류가 발생하는데요
이는 도메인 이름이 서로 다른 사이트끼리 API 공유를 설정하지 않았다면 발생하는 오류입니다.
오류를 해결하기 위해서 장고 프로젝트에서 django-cors-headers를 설치해줍니다.
pip install django-cors-headers그 후 settings.py에서 다음과 같이 수정/추가 해줍니다.
ALLOWED_HOSTS = ['*']
INSTALLED_APPS = [
...,
'corsheaders',
]
MIDDLEWARE = [
'corsheaders.middleware.CorsMiddleware',
...,
]
CORS_ORIGIN_WHITELIST = ('http://127.0.0.1:3000', 'http://localhost:3000')
CORS_ALLOW_CREDENTIALS = True
설정을 완료했으면 React 앱에서 POST, GET 버튼을 확인 할 수 있습니다

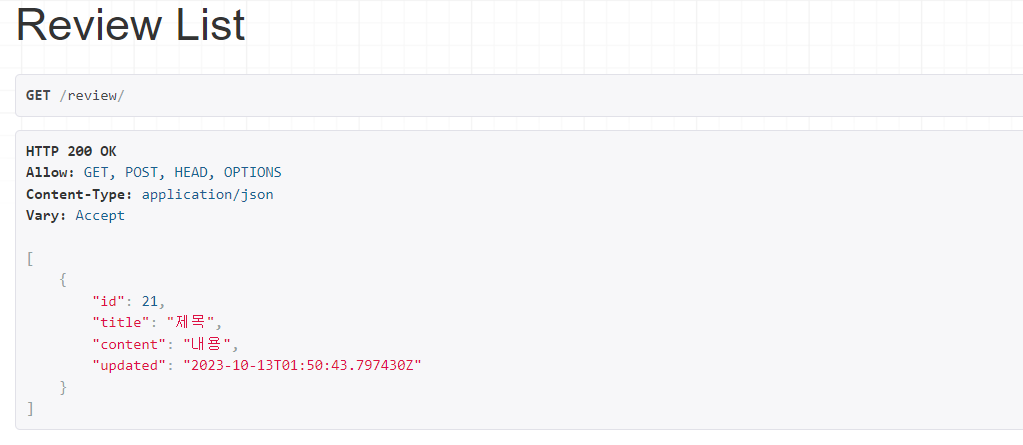
POST 버튼을 클릭 후 GET버튼을 눌러 확인 하면 아래와 같이 테이블이 업데이트 된 것을 확인 할 수 있습니다.

리액트와 연동을 했기 때문에 당연히 백엔드인 장고 서버에서도 확인이 가능합니다.

이렇게해서 장고와 리액트 연동은 끝이났습니다!
그렇게 어렵지 않죠? 😉
그럼 다음 포스팅에서 만나요👋
참고
https://breathtaking-life.tistory.com/137
[장고/리액트] 리액트와 장고(DRF) 연동하기- (3) CORS 해결, 리액트, 장고 연동
- 리액트 앱 만들기 간단한 앱을 만들어보자! 이름은 React-Practice로 했다. yarn create react-app React-Practice RestAPI.css와 RestAPI.js를 추가해주었다. css는 앱을 보기 좋게 하기 위해 추가한 거라 필수는 아
breathtaking-life.tistory.com
'Programming' 카테고리의 다른 글
| [Vue]Vue.js 컴포넌트 디자인 패턴 (1) | 2023.11.24 |
|---|---|
| Java의 List Stream() (0) | 2023.11.24 |
| [Vue]Vue Router : Hash mode & History mode (0) | 2023.11.17 |
| 좋은 주석이란 (1) | 2023.11.17 |
| Javascript에서 웹소켓 구현하기 (0) | 2023.11.05 |
댓글