탑신병자 듀오 팀 티모입니다.
이번에는 AWS 서버리스 서비스인 Lambda를 이용해 기본적인 웹 애플리케이션을 생성하고,
완전관리형 noSQL DB 서비스인 DynamoDB, API Gateway를 연결해보도록 하겠습니다.
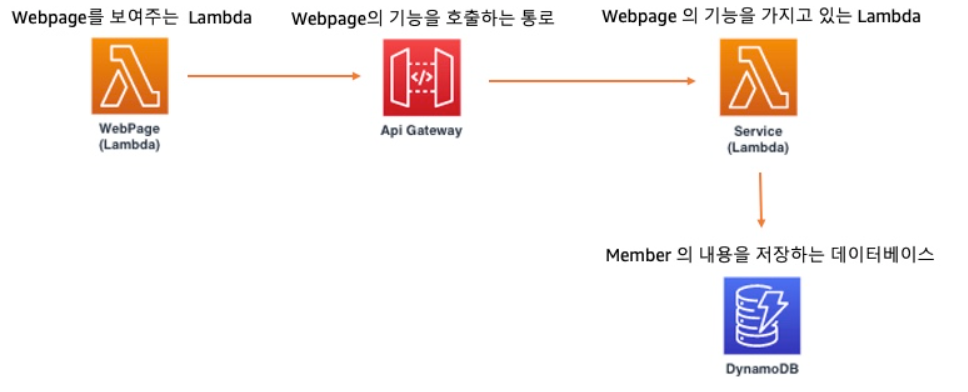
아키텍처는 아래와 같습니다.

우선 Lambda를 생성 후 테스트를 진행해보겠습니다.
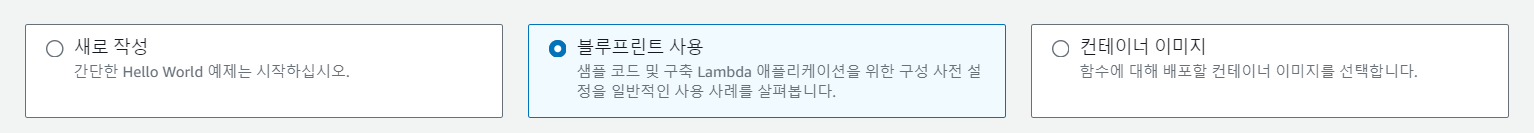
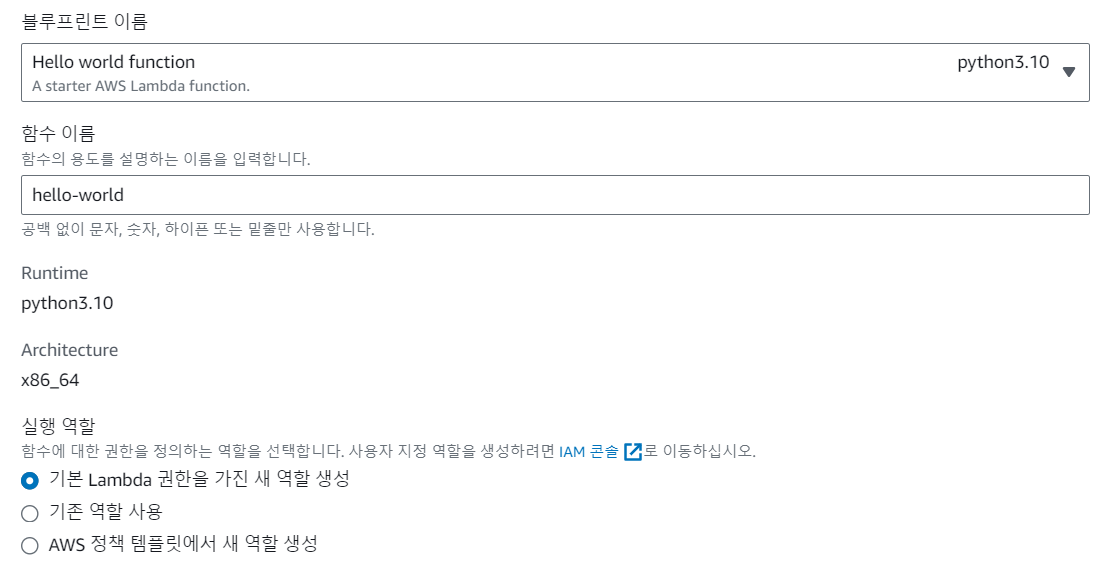
콘솔에서 Lambda > 함수 생성 > 블루프린트 사용 > Hellow world function 중 python 버전을 선택합니다.
실행 역할은 기본 Lambda 권한을 가진 새 역할 생성(기본)을 선택 후 생성합니다.



Lambda가 생성되면 Test를 클릭해 내용을 입력합니다.
- 이벤트 이름 : Hello-world-test
- 이벤트 JSON
{
"key1": "Hello!",
"key2": "value2",
"key3": "value3"
}
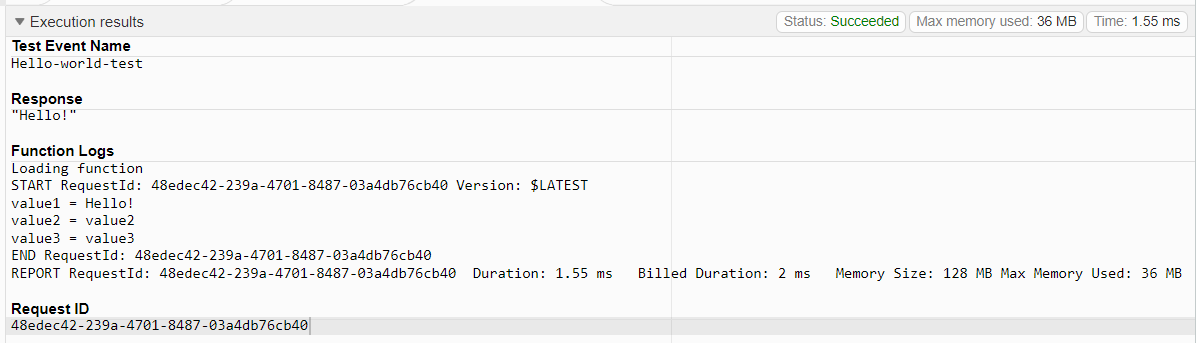
저장 후 다시 Test를 누르면 Execution results 창이 생기고 결과가 출력되어서 나옵니다.
이벤트 이름과 함께 Response에 key1인 "Hello!" 가 표시되면 정상입니다.

이제 웹 페이지를 생성해보겠습니다.
Lambda > 함수 생성 > 새로 작성으로 생성합니다.
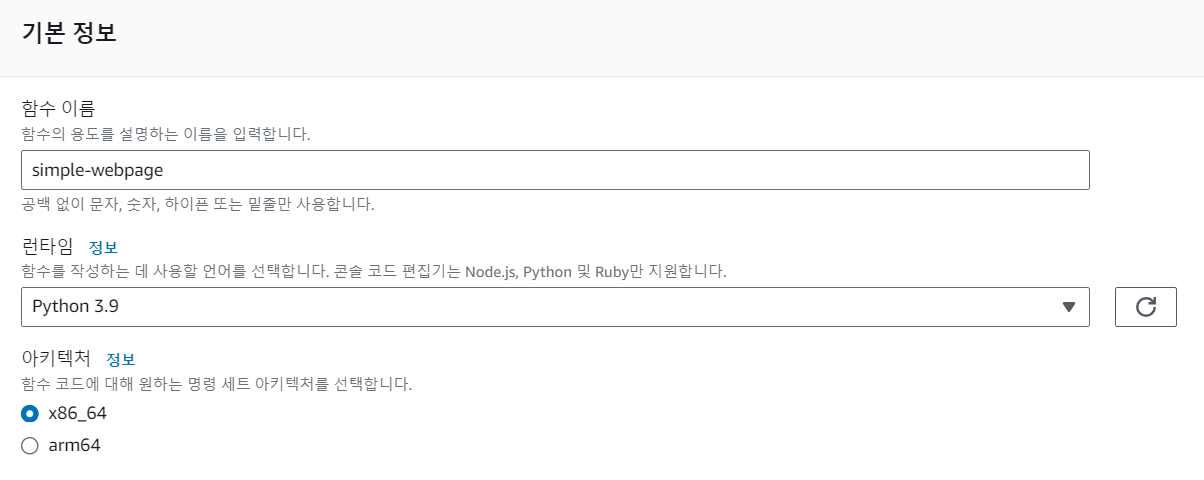
- 함수 이름 : simple-webpage
- Runtime : python 3.9


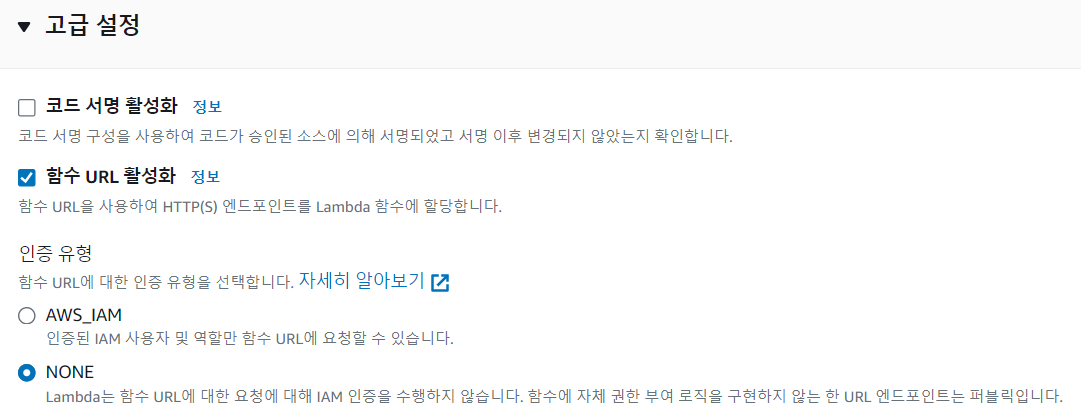
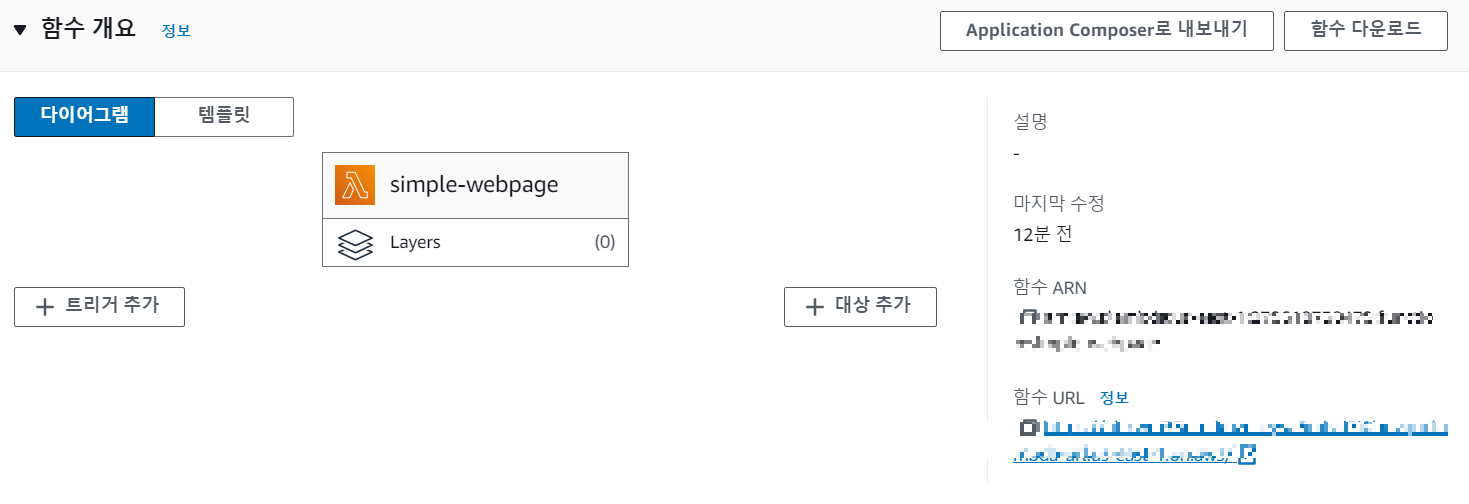
이후 고급 설정을 추가로 선택한 뒤 함수를 생성합니다.
- 함수 URL 활성화
- 인증 유형 : NONE

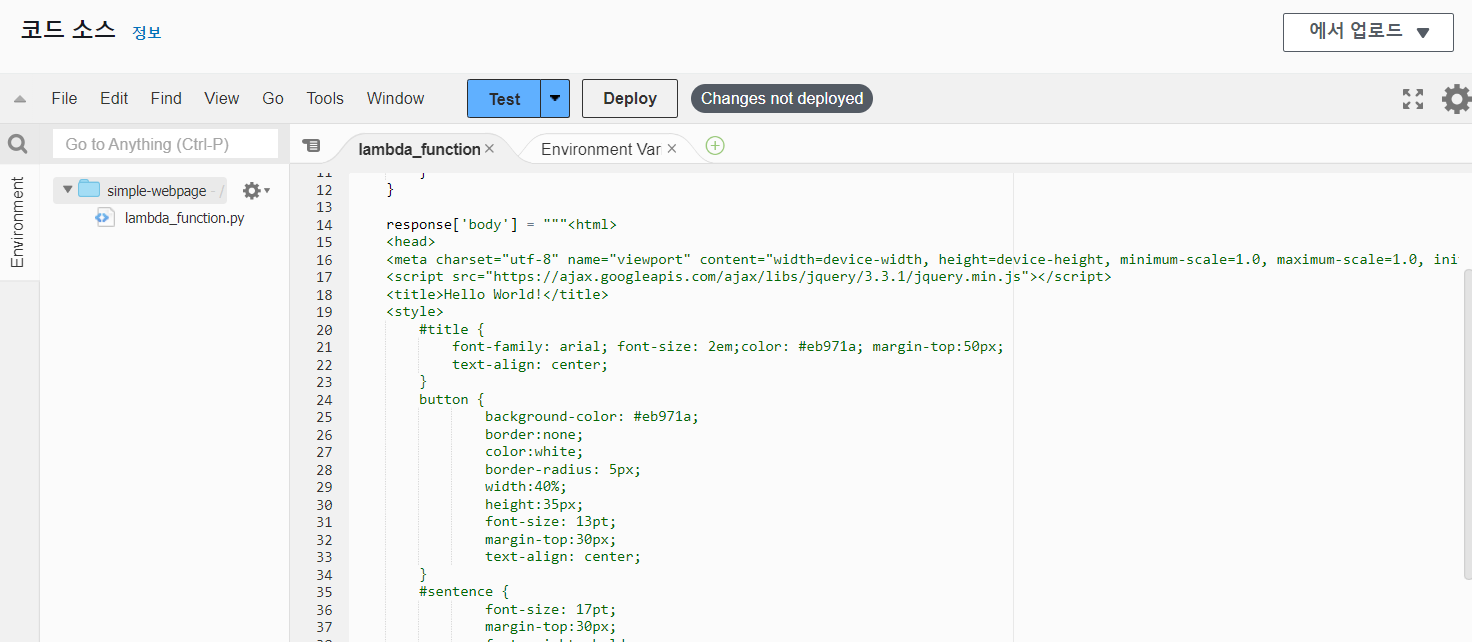
이번에는 새로 작성으로 생성했기 때문에, 소스 코드를 직접 입력해야 합니다.
아래 코드를 붙여넣은 후 Deploy를 클릭합니다.
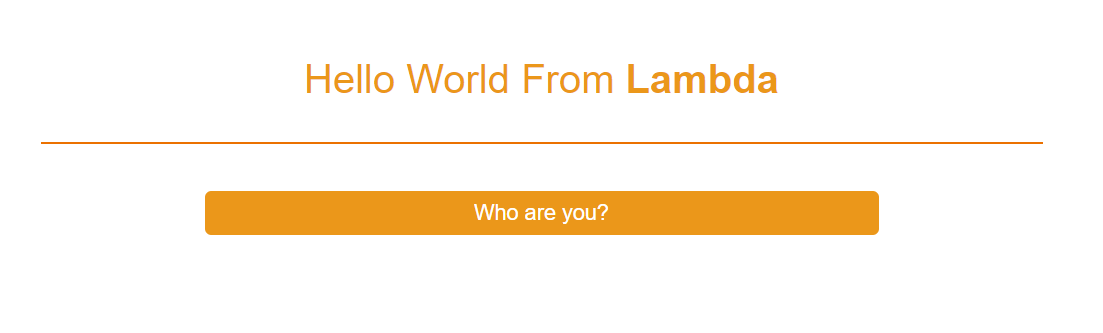
업데이트 후 함수 URL를 클릭해 웹 페이지를 확인합니다.
import json
def lambda_handler(event, context):
response = {
"statusCode": 200,
"statusDescription": "200 OK",
"Access-Control-Allow-Origin" : "*",
"isBase64Encoded": False,
"headers": {
"Content-Type": "text/html; charset=utf-8"
}
}
response['body'] = """<html>
<head>
<meta charset="utf-8" name="viewport" content="width=device-width, height=device-height, minimum-scale=1.0, maximum-scale=1.0, initial-scale=1.0">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<title>Hello World!</title>
<style>
#title {
font-family: arial; font-size: 2em;color: #eb971a; margin-top:50px;
text-align: center;
}
button {
background-color: #eb971a;
border:none;
color:white;
border-radius: 5px;
width:40%;
height:35px;
font-size: 13pt;
margin-top:30px;
text-align: center;
}
#sentence {
font-size: 17pt;
margin-top:30px;
font-weight: bold;
color: #eb971a;
}
</style>
</head>
<body>
<p id="title">Hello World From <b>Lambda</b></p>
<hr id="lambda-line" width="800px" align="center" color="#eb971a;">
<center><button onclick="checkEvent();">Who are you?</button></center>
<center><div id="sentence"></div></center>
</body>
<script type="text/javascript">
function checkEvent(){
$.ajax({ type: "GET",
url: "URL을입력하세요",
dataType:'json',
success: function(data){
document.getElementById('sentence').innerHTML = data.status + " " + data.name
},
error: function (error){
alert('ERROR::');
console.log(error)
}
});
}
</script>
</html>
"""
return response


다음은 API service를 생성하며, 권한까지 직접 생성해보겠습니다.
마찬가지로 Lambda > 함수 생성 > 새로 작성으로 생성합니다.
- 함수 이름 : api-service-create
- Runtime : python 3.9
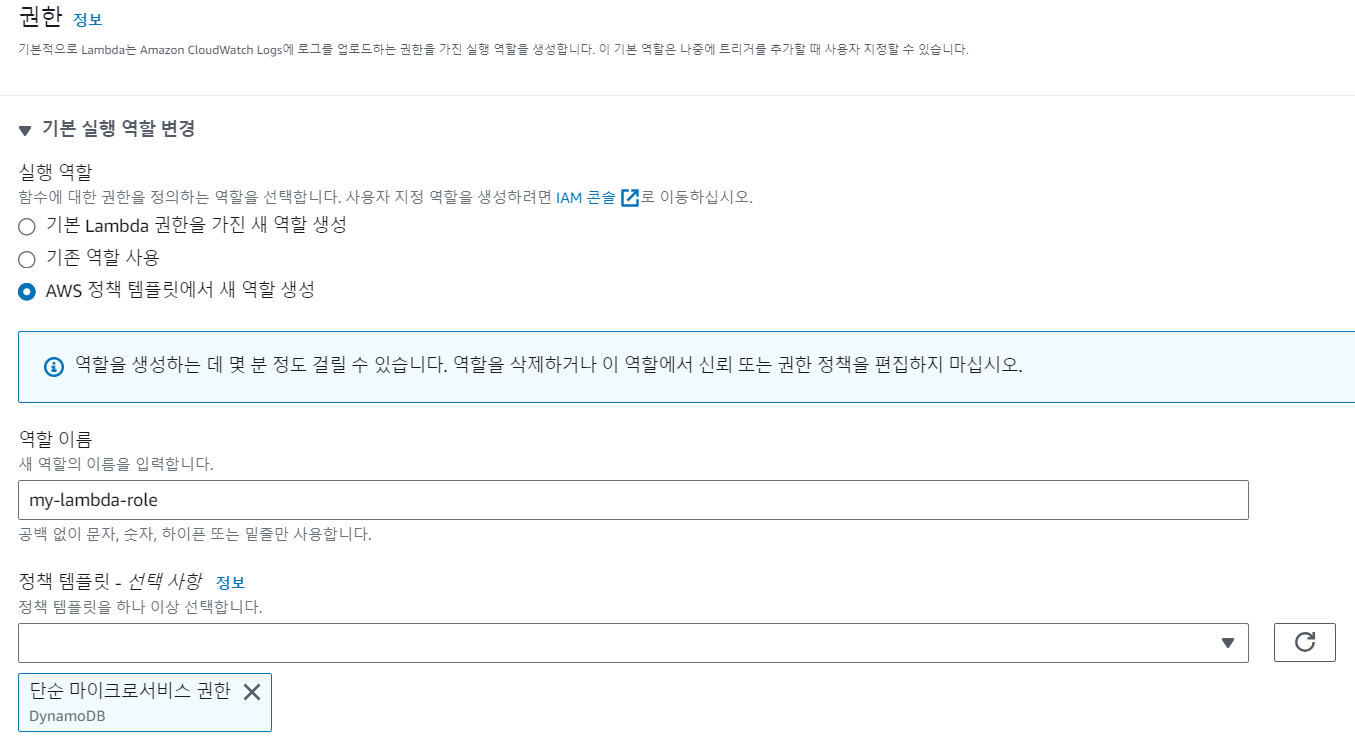
- 역할 이름 : my-lambda-role
- 정책 템플릿 : 단순 마이크로서비스 권한 (DynamoDB)

생성 후 아래 코드를 붙여넣은 후 Deploy를 클릭합니다.
앞서 만들었던 웹 페이지에 멤버의 이름, 상태를 랜덤으로 매핑시킨 후 DynamoDB에 저장하는 기능입니다.
import json
import boto3
import random
import json
def lambda_handler(event, context):
member_name = ['Ama','Jone','Zon','Penny','Jessie']
member_status = ['Happy','Sad','Serious','Satisfied','Free']
dynamodb = boto3.resource('dynamodb',endpoint_url='http://dynamodb.ap-northeast-2.amazonaws.com')
member_table = dynamodb.Table('hello-member')
name = member_name[random.randint(0,4)]
status = member_status[random.randint(0, 4)]
member_table.put_item(
Item={
'name': name,
'status': status,
}
)
documents = {'name':name,'status':status}
print(documents)
return {
'statusCode': 200,
'headers': {'Access-Control-Allow-Origin': '*'},
'body': json.dumps(documents)
}
Test 클릭 후 내용을 저장합니다.
실제 test를 진행하면 DynamoDB를 연결하지 않은 상태여서 에러가 발생합니다.
- 이벤트 이름 : my-api-test
- 이벤트 공유 설정 : 프라이빗
- 템플릿 : hello-world
이것으로 웹 페이지를 보여주는 Lambda와 웹 페이지 내부 기능을 가진 Lambda, 총 2개의 함수를 만들었습니다.
다음 시간에는 DynamoDB와 API Gateway를 생성해 연결해보도록 하겠습니다.
감사합니다.
'CSP (Cloud Service Provider) > AWS' 카테고리의 다른 글
| [AWS] AWS CloudFront (1) | 2023.12.01 |
|---|---|
| [AWS] EFS (1) | 2023.12.01 |
| [AWS] AWS IVS란? (2) | 2023.11.26 |
| DynamoDB Stream에 대한 이해와 DB Replication 아키텍처 구축 (1) | 2023.11.24 |
| AWS EC2 Keypair 변경 (1) | 2023.11.24 |


댓글