탑신병자 듀오 팀 티모입니다.
지난 시간에는 Lambda를 이용해 기본적인 웹 애플리케이션을 생성해봤습니다.
이번 시간에는 이어서 DynamoDB와 API Gateway를 생성 후 Lambda와 연결해보겠습니다.

DynamoDB로 들어가 테이블 생성을 클릭합니다.
파티션 키의 이름은 반드시 똑같이 작성해야 에러가 나지 않습니다.
이 외에는 모두 기본값으로 생성한 후 활성 상태를 체크합니다.
- Table name : hello-member
- Partition key : name (문자열)


이제 웹 페이지와 내부 기능을 맡은 각각의 Lambda를 호출을 통해 연결되도록 API Gateway를 구성합니다.
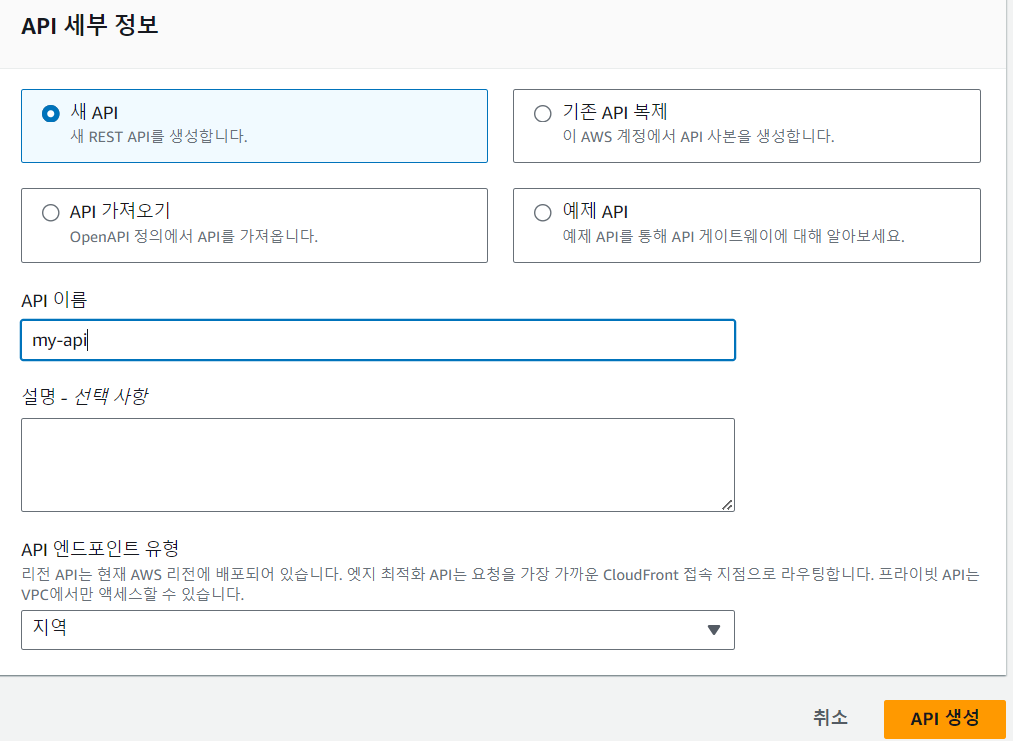
API Gateway > API > REST API로 생성합니다.
- API 세 정보 : 새 API
- API 이름 : my-api


생성 후 메소드 생성을 클릭합니다.
- 메소드 유형 : Get
- 통합 유형 : Lambda
- Lambda 프록시 통합 활성
- Lambda 함수 이름 : ~/api-service-create 선택


이후 API 리소스 > Get을 크클릭하면 관련 정보를 확인할 수 있습니다.
Test 탭에서 바로 Test를 클릭합니다.
상태에 200, 이름과 상태가 표시된다면 성공적으로 테스트를 완료한 것입니다.


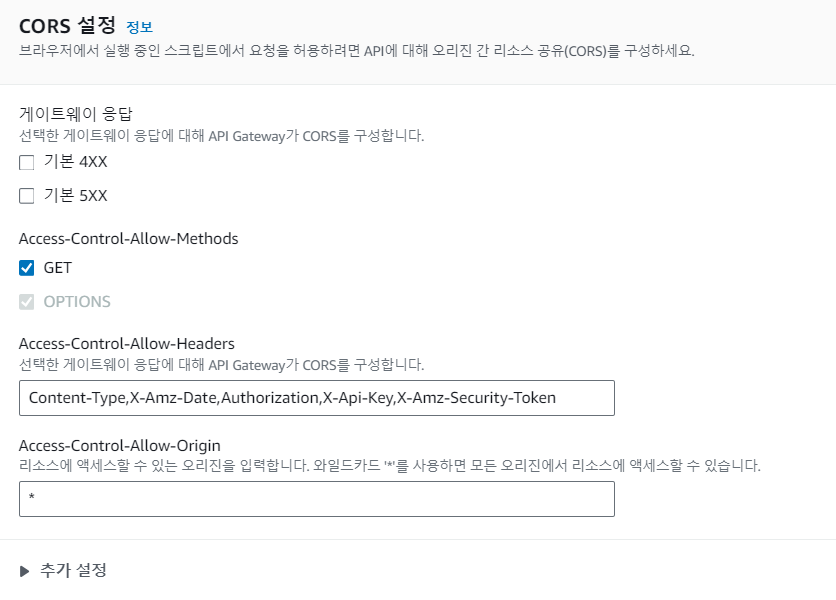
API 메뉴로 돌아와 CORS 활성화를 클릭, GET 체크 후 저장합니다.
이후 API 배포를 클릭합니다.
배포 후 스테이지에 적힌 URL 호출 정보는 복사해둬야 합니다.
- 스테이지 : *New stage*
- 스테이지 이름 : dev


이제 Lambda > simple-webpage > 소스 코드 내 "URL을입력하세요" 를 지운 후
스테이지 생성 후 복사했던 URL 호출 정보를 붙여넣고 Deploy를 클릭합니다.

이제 simple-webpage의 URL로 다시 접속하여 who are you?를 클릭해 이름과 상태를 확인합니다.
DynamoDB > 표 항목 탐색에서 who are you 버튼을 클릭해 표시된 값이 모두 저장되는 것 역시 확인할 수 있습니다.


지금까지 AWS 서버리스 서비스들을 이용해 간단한 웹 페이지를 만들어봤습니다.
감사합니다.
'CSP (Cloud Service Provider) > AWS' 카테고리의 다른 글
| [AWS] AWS DataSync-EFS (0) | 2023.12.20 |
|---|---|
| ELB 504 에러 해결방안 (0) | 2023.12.15 |
| [AWS] AWS Service Catalog란 (0) | 2023.12.10 |
| Amazon App Mesh (1) | 2023.12.08 |
| AWS 인터넷 게이트웨이 (IGW) (1) | 2023.12.08 |



댓글