베하~~~~~안녕하세요 여러분 이번주도 어김없이 돌아온 BETTER MONDAY 팀입니다~~
태풍이 지나가고 이제 조금씩 쌀쌀해지겠군요! 다들 환절기 감기조심하세요ㅎㅎ
이번주는 Javascript를 실행하기 위한 준비물을 알아보고 간단한 Javascript파일을 만들어 웹상에서 띄워보도록 하겠습니다!
그럼~~~슈우우우우우우우우웃!!!!!!!!!!!!!!!!!!!!!!!!

자바스크립트 코드를 작성하고 실행할 수 있는 준비를 해야 합니다.
자바스크립트 코드를 실행할 방법들은 여러 가지가 있지만, 이번 강의에서는 ‘html 코드’와 ‘웹 브라우저’를 통해서 자바스크립트 코드를 실행할 예정이기 때문에, 프로그래밍을 할 때 코드를 작성하기 편리한 환경을 제공하는 코드편집기와 코드를 실행한 결과를 확인할 웹 브라우저를 설치해야 합니다.
다양한 코드 편집기와 브라우저가 있지만, 이런 다양한 종류가 강의를 수강하는 데에는 혼란을 안겨줄 수 있어서 OS환경에서도 비교적 자유롭고 상대적으로 사람들도 많이 사용하는 VSCode 와 크롬 브라우저를 설치해서 사용하는걸 추천해 드립니다.
VSCode 설치하기
그럼 먼저 VSCode 를 설치해 봅시다. VSCode는 Visual Studio Code의 약자인데, 구글이나 다른 검색 사이트에서 vscode 로 검색해도 잘 검색이 되는데요.
아마 가장 대표적으로 검색되는 페이지로 들어가면 메인 화면에 바로 자신의 OS에 맞는 다운로드 버튼이 있으니 설치를 진행하시면 됩니다.

크롬 브라우저 설치하기
동일하게 검색 사이트에서 chrome 또는 한글로 크롬을 검색하셔서 가장 대표적인 페이지로 들어가면 VSCode 동일하게 자신의 OS에 맞는 다운로드 버튼이 나옵니다. 버튼을 클릭하면 다운로드가 진행됩니다.

vscode 와 chrome 모두 설치를 완료한 뒤 문제없이 실행되었다면 이제 자바스크립트 코드를 작성하고 실행할 준비가 완료되었습니다.
바탕화면에 폴더를 하나 만들어 준 후, vscode를 실행시킵니다.

다음과 같이 실행화면의 좌측에서 [폴더열기]를 선택하고 만들었던 폴더를 지정합니다.
저는 javascript라는 폴더를 만들었습니다. 이제 그 폴더를 클릭하고 새로만들기- 파일명.js를 입력합니다.
Javascript는 확장자가 js 입니다! 저는 index.js로 생성하였습니다.
그 다음 js 파일에 다음과 같이 작성해주세요. consol.log는 화면에 무언가 출력하고 싶을때 쓰이는 명령어 입니다.
코드를 작성하셨으면 꼭 ctrl+s 또는 저장을 해주세요!

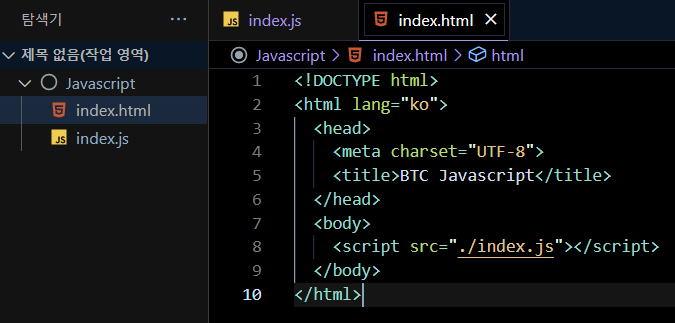
두번째는 HTML이라는 파일을 하나만들겠습니다. 지금은 당장 HTML에 대해 다루지 않을것이기 때문에 '방금 만든 javascript파일을 실행하기 위한거구나' 정도로 알아두시고 아래와 같이 작성해주세요

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>BTC Javascript</title>
</head>
<body>
<script src="./index.js"></script>
</body>
</html>
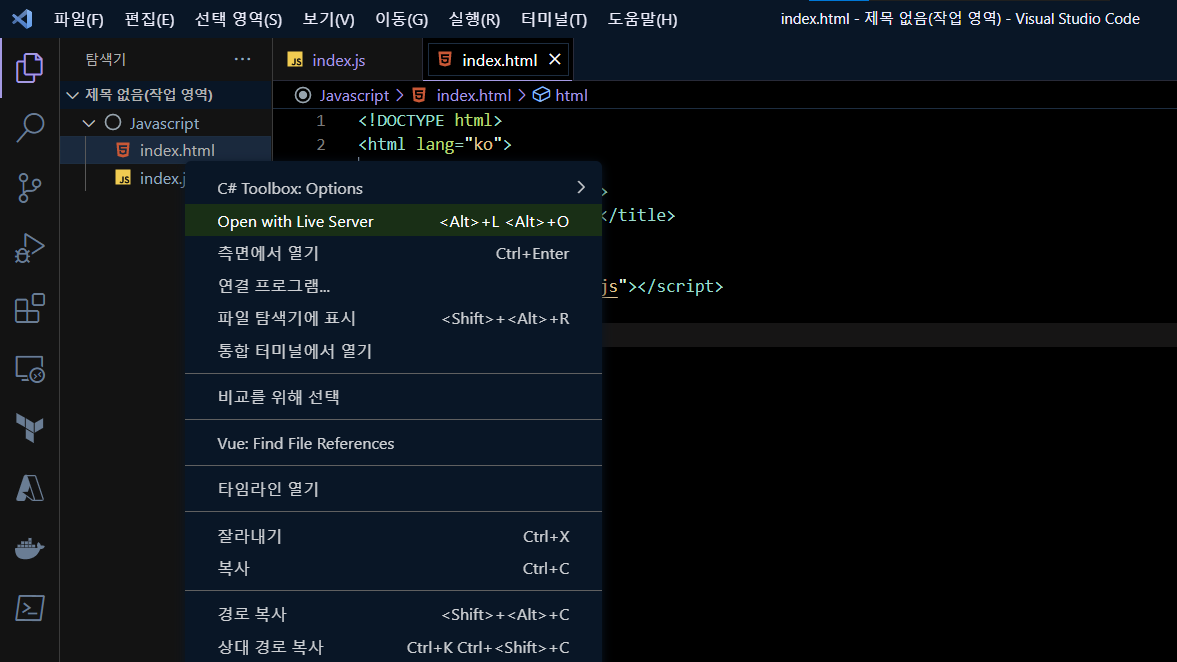
이제 방금 작성한 HTML 파일을 실행시켜 주겠습니다. vscode의 라이브 서버라는 기능으로 간단하게 실행할 수 있습니다

실행해보시면...

으이!? 아무것도 없네요.. 이게 정상입니다 ㅎㅎ
이제 F12를 눌러 개발자 도구를 켜주세요 그리고 두번째 탭의 콘솔로 들어가면...!

짜잔 저희가 작성한 코드가 여기 숨어있네요!
여기까지가 Javascript의 간단한 실행이였습니다. 다음주에도 또 유익한 내용으로 돌아오도록 하겠습니다.
그럼 베바~~~~~~~~~~~~~~

'Programming > Node.js' 카테고리의 다른 글
| [JAVA] this (0) | 2022.10.11 |
|---|---|
| [JAVA] 변수와 메서드 (1) | 2022.10.11 |
| Java Class - public static void main(String[] args) (0) | 2022.10.07 |
| [JAVA] HashMap (0) | 2022.09.14 |
| Javascript 개요 (3) | 2022.09.02 |


댓글