
베하~! 안녕하세요!! 1-Tier팀 입니다.
이번에는 Chart.js 에 대해 알아보려고 합니다.
Chart.js는 8개의 차트 유형을 지원하는 데이터 시각화를 위한 오픈 소스 자바스크립트 라이브러리 입니다.
오늘은 Chart.js를 사용해 기존에 Youtube API로 수집한 데이터를 차트로 시각화 하겠습니다.
데이터 호출이나 전체 코드를 확인하고 싶으시면 이전 포스팅을 참고 바랍니다.
먼저, Chart.js를 사용하기 위해서는 다운로드를 하거나 코드에 CDN을 추가해 줘야 합니다.
저는 CDN 추가 방식으로 진행하겠습니다.
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>그 다음 차트를 그려주는 코드를 작성해 보겠습니다.
<canvas id="myChart" width="500" height="150"></canvas>
<script>
var bgcolor01 = 'rgb(255, 99, 132)';
var colorArr = ['rgb(255, 99, 132)', 'rgb(255, 159, 64)','rgb(255, 205, 86)', 'rgb(75, 192, 192)','rgb(54, 162, 235)','rgb(153, 102, 255)','rgb(201, 203, 207)']
var bgColorArr = ['rgb(255, 99, 132, 0.2)', 'rgb(255, 159, 64, 0.2)','rgb(255, 205, 86, 0.2)', 'rgb(75, 192, 192, 0.2)','rgb(54, 162, 235, 0.2)','rgb(153, 102, 255, 0.2)','rgb(201, 203, 207, 0.2)']
var ctx = document.getElementById('myChart').getContext('2d');
var chart = new Chart(ctx, {
// type : 'bar' = 막대차트를 의미합니다.
type: 'bar', //
data: {
labels: ['{{keyword}}'], // 큰 분류(하단 데이터 이름)
datasets: [
{% for list in lists: %}
{
label: '{{ list[3] }}', //작은 분류
backgroundColor: bgColorArr[{{ list[5]%7 }}],
borderColor: colorArr[{{ list[5]%7 }}],
data: [{{ list[2] }}]
},
{% endfor %}
]
},
options: {
indexAxis: 'y',
elements: {
bar: {
borderWidth: 1,
}
},
onClick: function() {
window.open("https://crongblog.tistory.com/", "_blank");//bar 클릭이벤트
},
responsive: true,
plugins: {
legend: {
position: 'right',
},
title: {
display: true,
text: '{{keyword}} Youtube Rank'
}
}
}
});
</script>검색한 키워드에 대해 수집한 동영상의 데이터를 datasets에 담고 type을 bar로 하고 색상, 클릭 이벤트 등 옵션을 추가 기재하여 막대 차트를 생성 합니다.
막대를 클릭하면 해당 youtube 동영상 페이지로 넘어가도록 설정하고 싶은데.. 일단은 제 블로그 링크로 대체했습니다.
여러 옵션들이 있으니 아래 링크에서 확인해 보시면 좋을 것 같습니다.
https://www.chartjs.org/docs/latest/configuration/legend.html
Legend | Chart.js
Legend The chart legend displays data about the datasets that are appearing on the chart. Configuration options Namespace: options.plugins.legend, the global options for the chart legend is defined in Chart.defaults.plugins.legend. WARNING The doughnut, pi
www.chartjs.org
그리고 생성한 차트(id=myChart)를 출력할 HTML 파일에 AJAX를 실행하여 동적으로 변경할 수 있도록 합니다.
<script>
function fn_viewChart(keyword){
var url = "http://127.0.0.1:8080/chart_list";
$.ajax({ //ajax 실행
url: url,
dataType: "html",
data: {
keyword : keyword
},
success: function (result) {
$("#chart").html(result);
},
error : function(a, b, c){
alert(a + b + c);
}
});
}
$(document).ready(function(){
$("#category>.category-list").click(function(){
$(".rank_title").toggleClass("show");
});
});
</script>
<header>
<div id="logo" style=" cursor: pointer;" onclick="location.href='/'">DevOps 3Team</div>
</header>
<body>
<div id="category-wrap">
<ul id="category">
<li class="category-list">LIKE
<div class="rank_title">
{% for list in lists: %}
<div id="rlist"><a href="javascript:fn_viewChart('{{ list[0] }}')">{{ list[0] }}</a></div>
{% endfor %}
</div>
</li>
<li>VIEW</li>
<li>GRADE</li>
</ul>
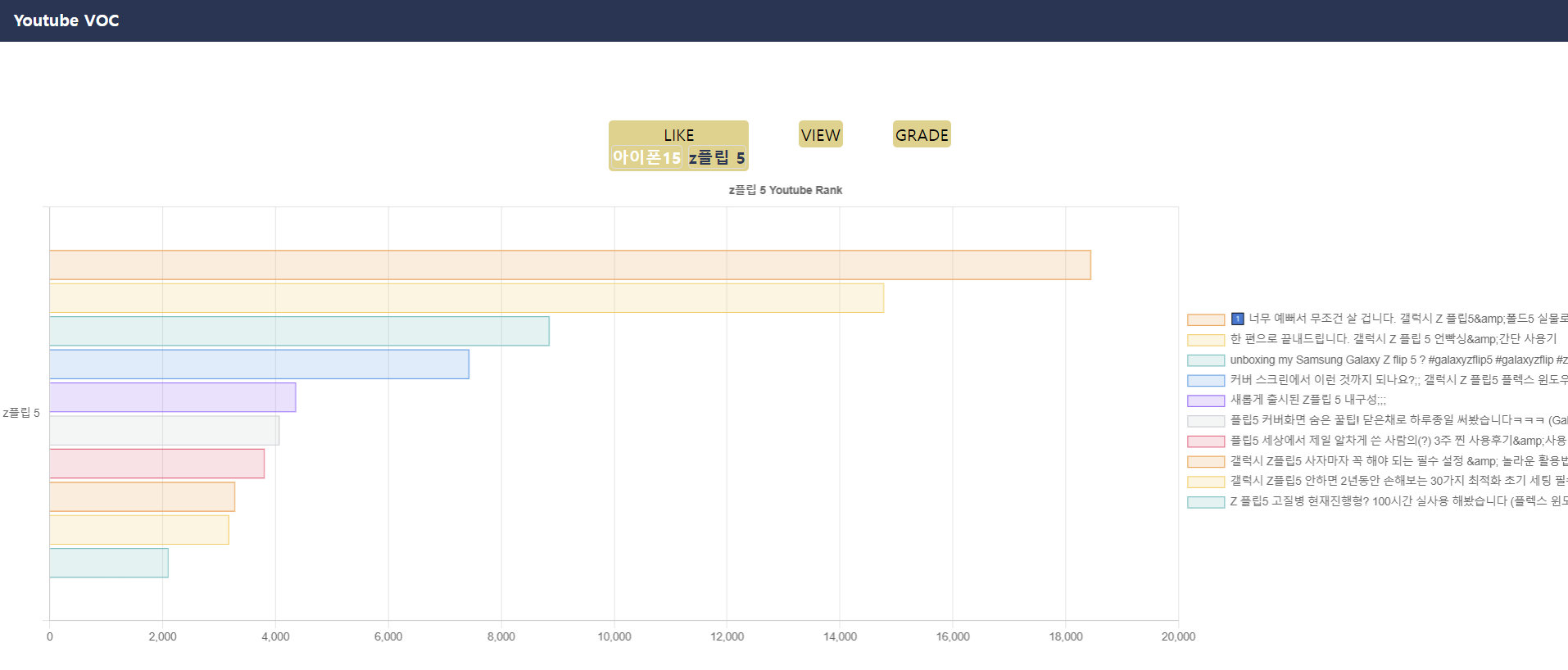
</div>웹으로 확인하면 다음과 같이 출력됩니다.

옵션값을 변경하여 Index위치와 크기, 색상 등 다양하게 커스텀 가능합니다.
Chart.js를 통해 다양한 데이터를 시각화 해보면 좋을 것 같네요!!
그럼 베빠~!!
'IT KNOWLEDGE' 카테고리의 다른 글
| [Youtube API] Youtube VOC 만들기 (1) | 2023.12.21 |
|---|---|
| NLP, NLU, NLG (0) | 2023.11.24 |
| OOM(Out Of Memory) (1) | 2023.11.20 |
| Chat GPT 사용 패턴 (0) | 2023.11.10 |
| 프로젝트 아키텍트 (2) | 2023.11.09 |



댓글