안녕하세요 여러분 일단고팀입니다. 베하!
여러분은 보통 사진을 활용할 때 어떤 파일을 사용하시나요?
주로 사용하는 사진 확장자는 .jpg나 .png일텐데요, 오늘은 svg 파일에 대해서 알려드리겠습니다.

SVG 파일이란?
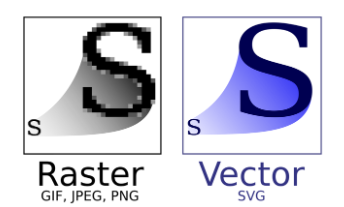
SVG (Scalable Vector Graphics)는 확장 가능한 벡터 그래픽을 나타내는 XML 기반의 파일 형식입니다. 비트맵 이미지와 대조적으로 SVG는 이미지를 구성하는 도형과 경로를 정의하므로 확대 또는 축소 시 이미지의 품질이 유지됩니다.

SVG 파일의 특징
- 크기 조절 가능성: SVG는 벡터 기반으로, 얼마나 크게나 작게든지 이미지의 해상도가 유지됩니다.
- 편집 용이성: SVG 파일은 텍스트로 저장되며, 일반적인 텍스트 편집기로 편집 가능합니다.
- CSS 적용: SVG는 CSS를 사용하여 스타일을 지정할 수 있어, 동적인 디자인 변경이 가능합니다.
- 애니메이션 가능성: SVG에는 내장된 애니메이션 요소가 있어, 간단한 애니메이션을 추가할 수 있습니다.

SVG 파일이 개발에 주로 사용되는 부분
- 로고 및 아이콘: 해상도에 민감한 로고 및 아이콘은 SVG로 제작되어야 합니다.
- 차트 및 그래프: 차트와 그래프는 도형과 경로를 많이 사용하므로 SVG가 적합합니다.
- 지도: 지도 데이터는 다양한 크기에서 사용되므로 벡터 그래픽이 필수입니다.
- 애니메이션: SVG는 SMIL(Synchronized Multimedia Integration Language)을 사용하여 간단한 애니메이션을 만들 수 있습니다.
코드에 SVG 파일 녹여내기
1. 직접 코드 작성
SVG 파일은 XML 형식으로 작성되기 때문에 일반적인 텍스트 편집기를 사용하여 직접 코드를 작성할 수 있습니다.
<svg width="100" height="100" xmlns="http://www.w3.org/2000/svg">
<circle cx="50" cy="50" r="40" stroke="black" stroke-width="3" fill="red" />
</svg>
2. 저장한 SVG파일을 사용하기
<div>
<img src="test.svg" alt="test SVG" />
</div>
//크키 조절 방법1
img {
height: 300px;
width: 300px;
}
// 크기 조절 방법2
<svg preserveAspectRatio="xMaxYMax slice" viewBox="0 0 30 40" width="50" height="30">&Smile;</svg>
// 색상 변경 방법1
<svg width="44" height="44" viewBox="0 0 104 104" fill="yellow">
// 색상 변경 방법2
<svg width="44" height="44" viewBox="0 0 104 104" style="fill: yellow">
SVG 파일을 사용할 때 주의사항
- 파일 크기: 큰 SVG 파일은 페이지 로딩 시간을 늘릴 수 있으므로 최적화가 필요합니다.
- 호환성: 일부 오래된 브라우저에서는 모든 SVG 기능을 지원하지 않을 수 있으므로 주의가 필요합니다.
- 접근성 고려: SVG가 텍스트로 저장되므로, 스크린 리더 사용자를 위해 의미 있는 텍스트를 제공해야 합니다.
이렇게 .svg파일에 대해 알아보았습니다.
그럼 안녕!
'IT KNOWLEDGE' 카테고리의 다른 글
| 연말 프로젝트 회고 (2) | 2023.12.29 |
|---|---|
| RAG에서의 Embedding과 Vector (1) | 2023.12.22 |
| [Youtube API] Youtube VOC 만들기 (1) | 2023.12.21 |
| NLP, NLU, NLG (0) | 2023.11.24 |
| Chart.js로 데이터 시각화 하기 (0) | 2023.11.21 |

댓글